1.准备工作
新建仓库

新建项目

推送到远程仓库

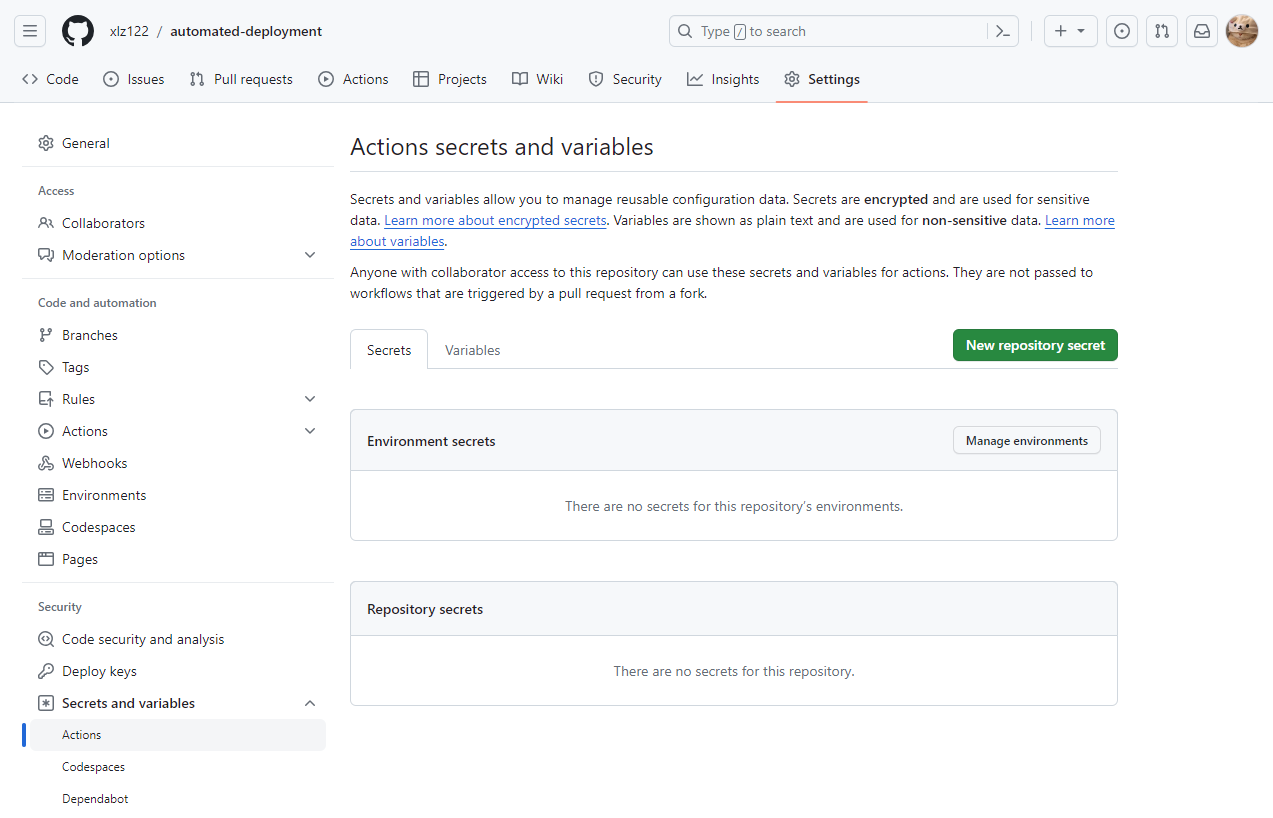
2.配置仓库密钥
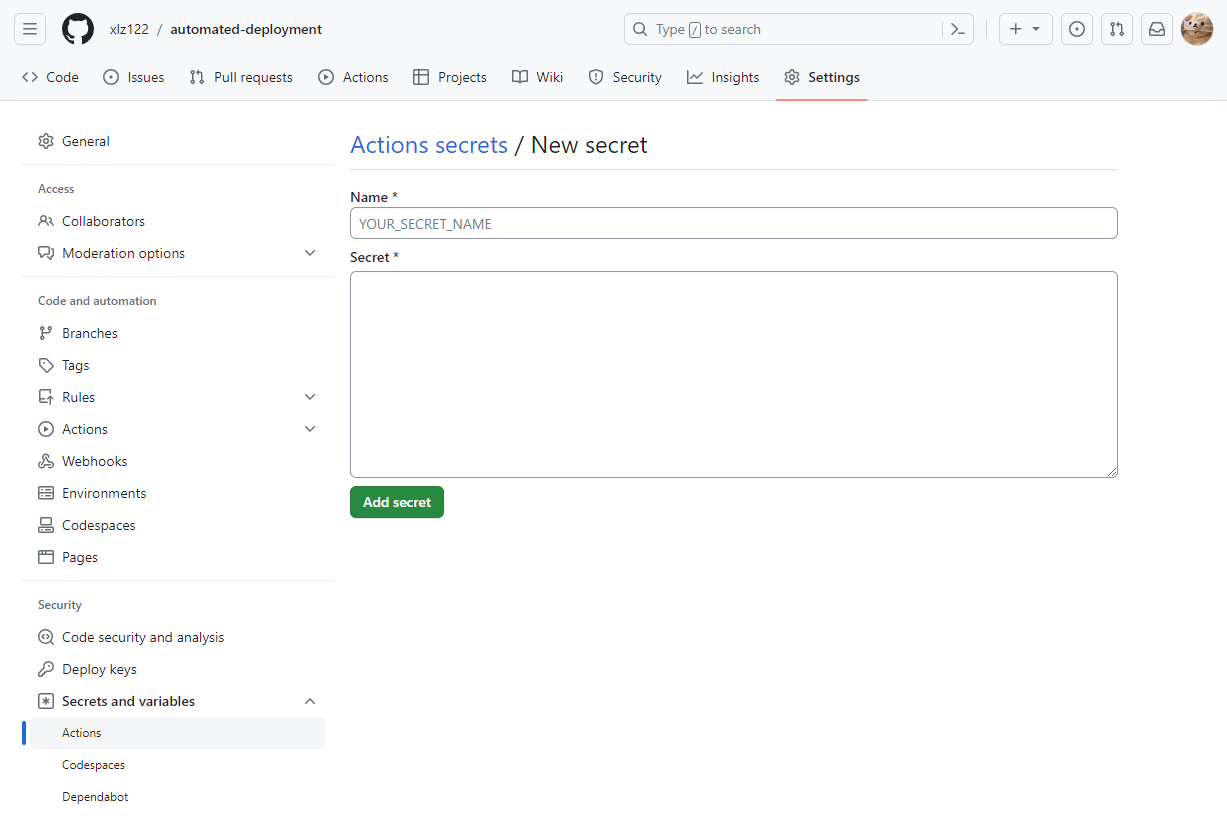
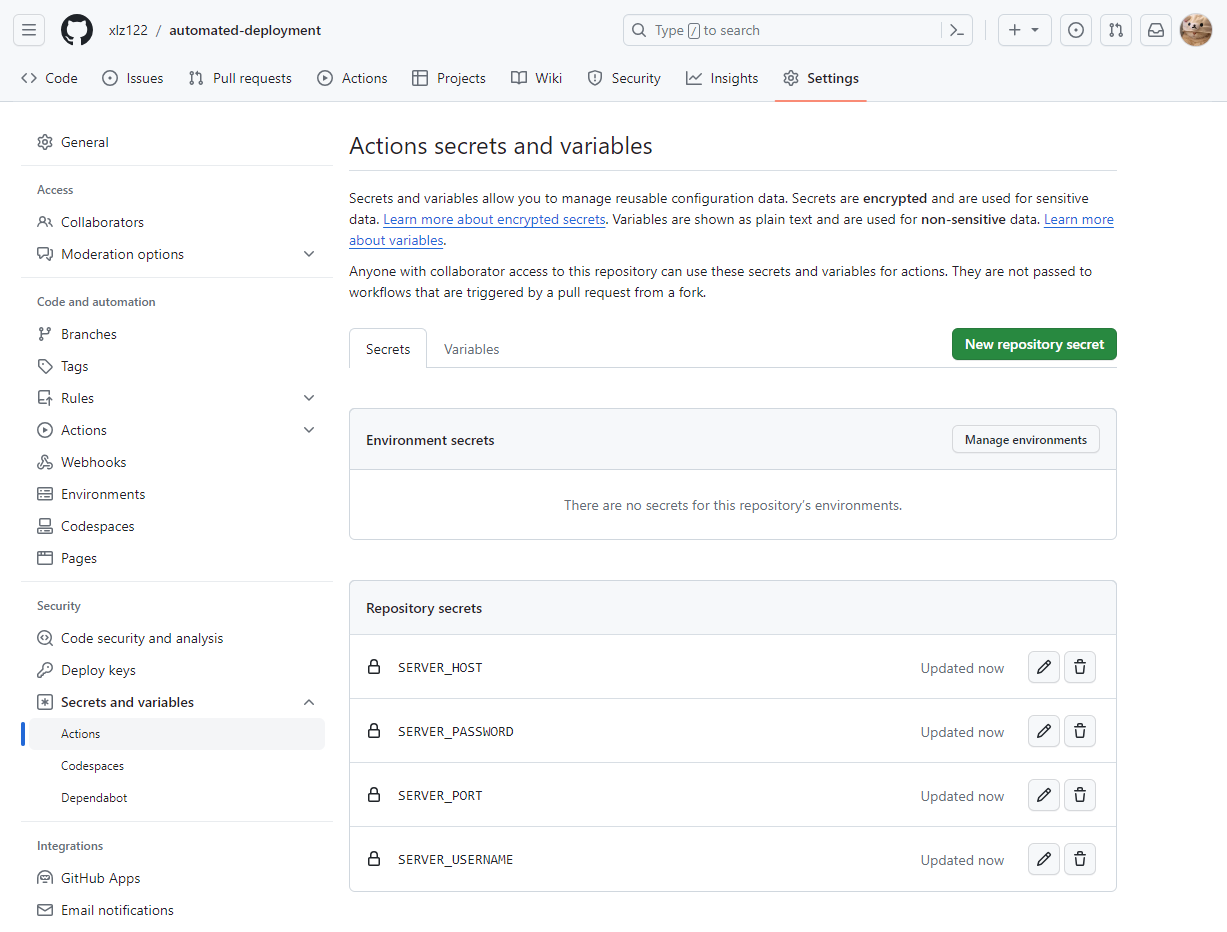
点击 Settings -> Sectets and variables -> Actions -> New repository sectet

依次添加以下变量
Name:SERVER_HOST / Secret:服务器公网IP
Name:SERVER_USERNAME / Secret:服务器用户名
Name:SERVER_PASSWORD / Secret:服务器密码
Name:SERVER_PORT / Secret:服务器端口


3.配置 Actions 工作流
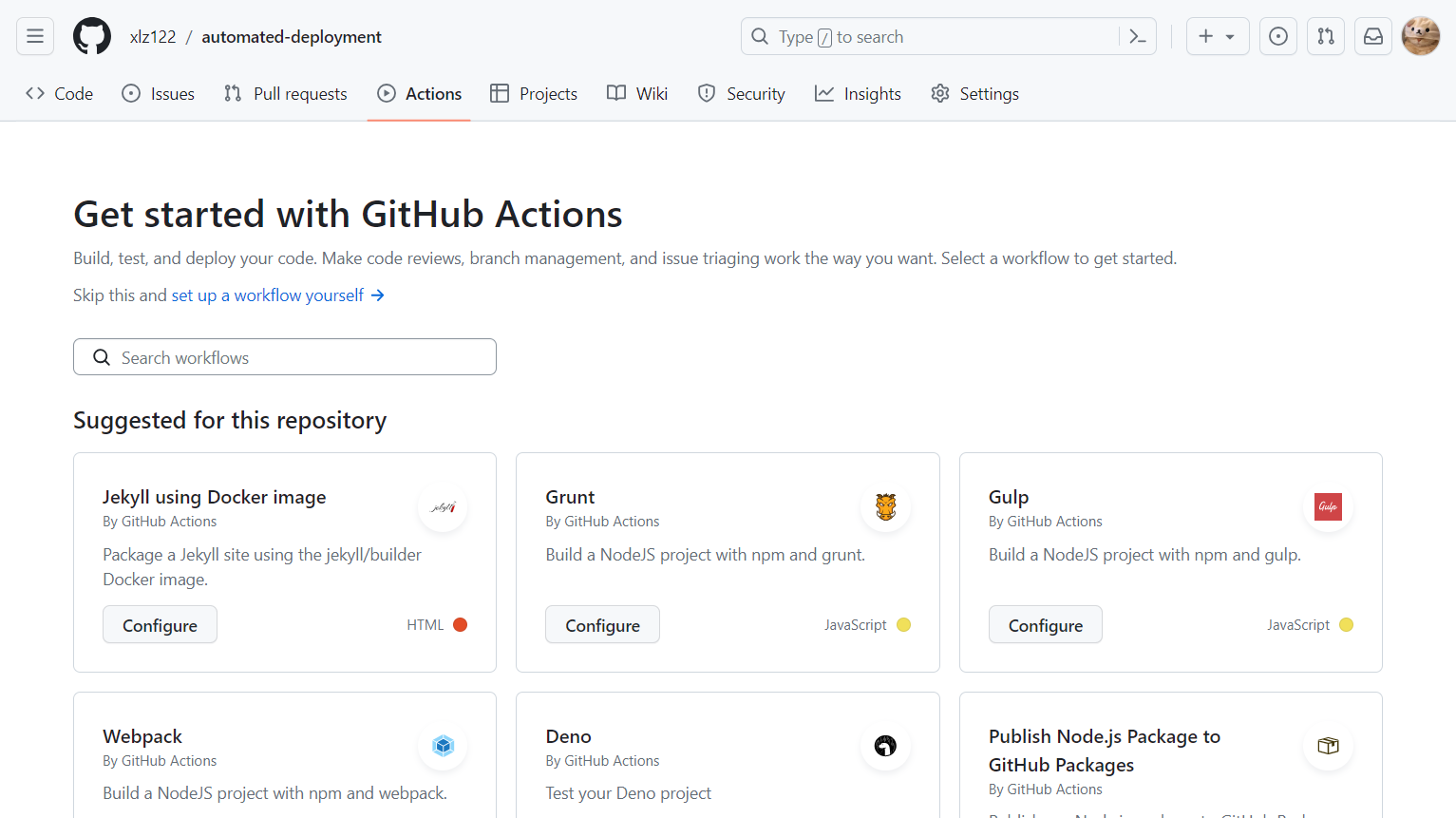
点击 Actions -> set up a workflow yourself

新建的 main.yml 文件名可以自定义,例:ci.yml

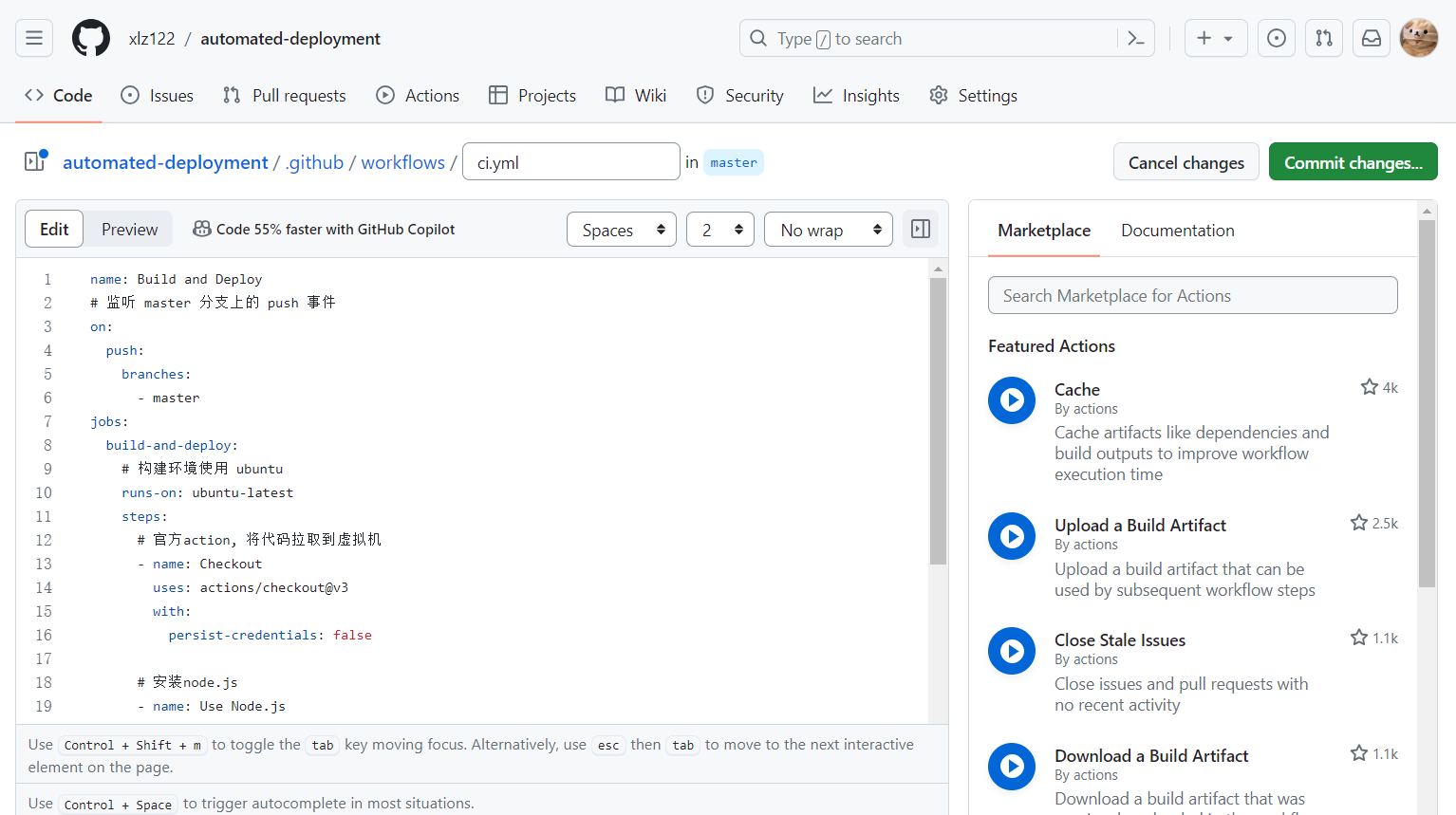
将以下配置填充到 ci.yml,部署服务器 - 更多配置项请参考:scp-action
name: Build and Deploy
# 监听 master 分支上的 push 事件
on:
push:
branches:
- master
jobs:
build-and-deploy:
# 构建环境使用 ubuntu
runs-on: ubuntu-latest
steps:
# 官方action, 将代码拉取到虚拟机
- name: Checkout
uses: actions/checkout@v3
with:
persist-credentials: false
# 安装node.js
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: "18.18.2"
# 下载依赖、打包项目
- name: Install and Build
run: |
yarn install
yarn build
# 部署到服务器
- name: Upload to Deploy Server
uses: appleboy/scp-action@master
with:
# 服务器域名
host: ${{ secrets.SERVER_HOST }}
# 服务器用户名
username: ${{ secrets.SERVER_USERNAME }}
# 服务器密码
password: ${{ secrets.SERVER_PASSWORD }}
# 服务器端口
port: ${{ secrets.SERVER_PORT }}
# 指定上传的文件目录(项目配置的打包目录名称)
source: './dist/*'
# 指定上传服务器目录
target: '/var/www/movie'
# 解压时覆盖现有文件
overwrite: true
# 删除指定数量的前导路径元素
strip_components: 1说明
branches:根据自己仓库分支名进行修改,如 main
node-version:根据项目支持的 node 版本进行修改
source:根据项目打包目录名称进行修改

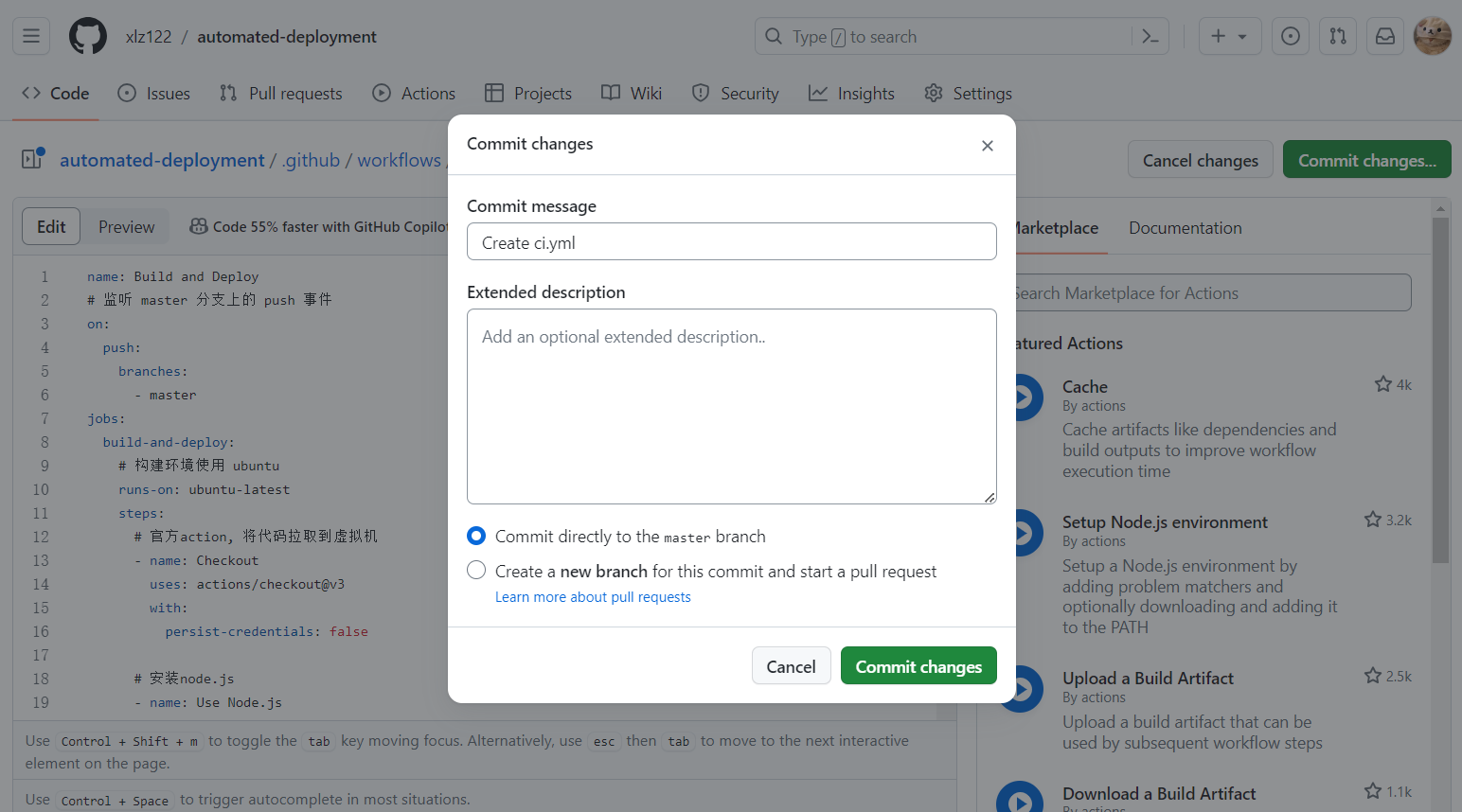
点击右上角 Commit Changes...,提交至仓库

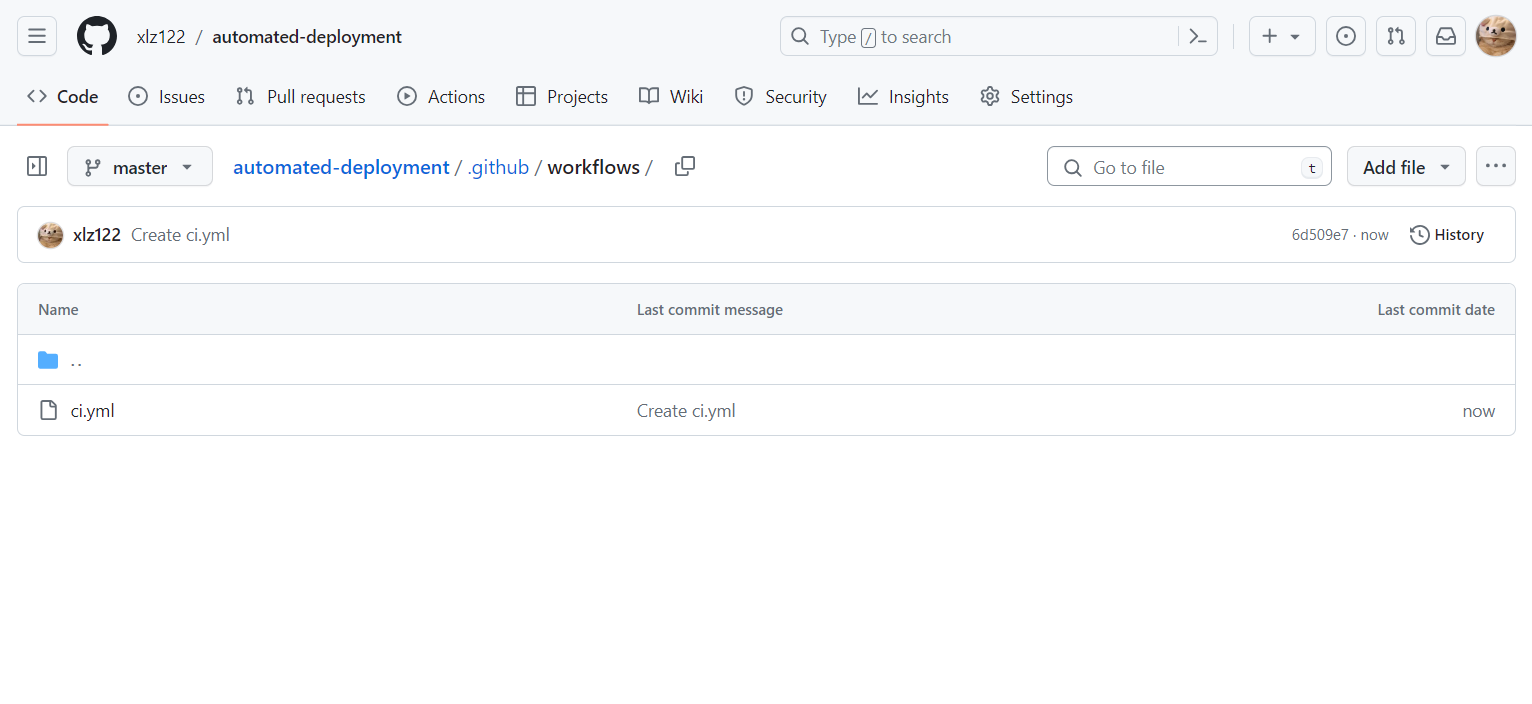
仓库根目录下会生成一个 .github/workflows 文件夹

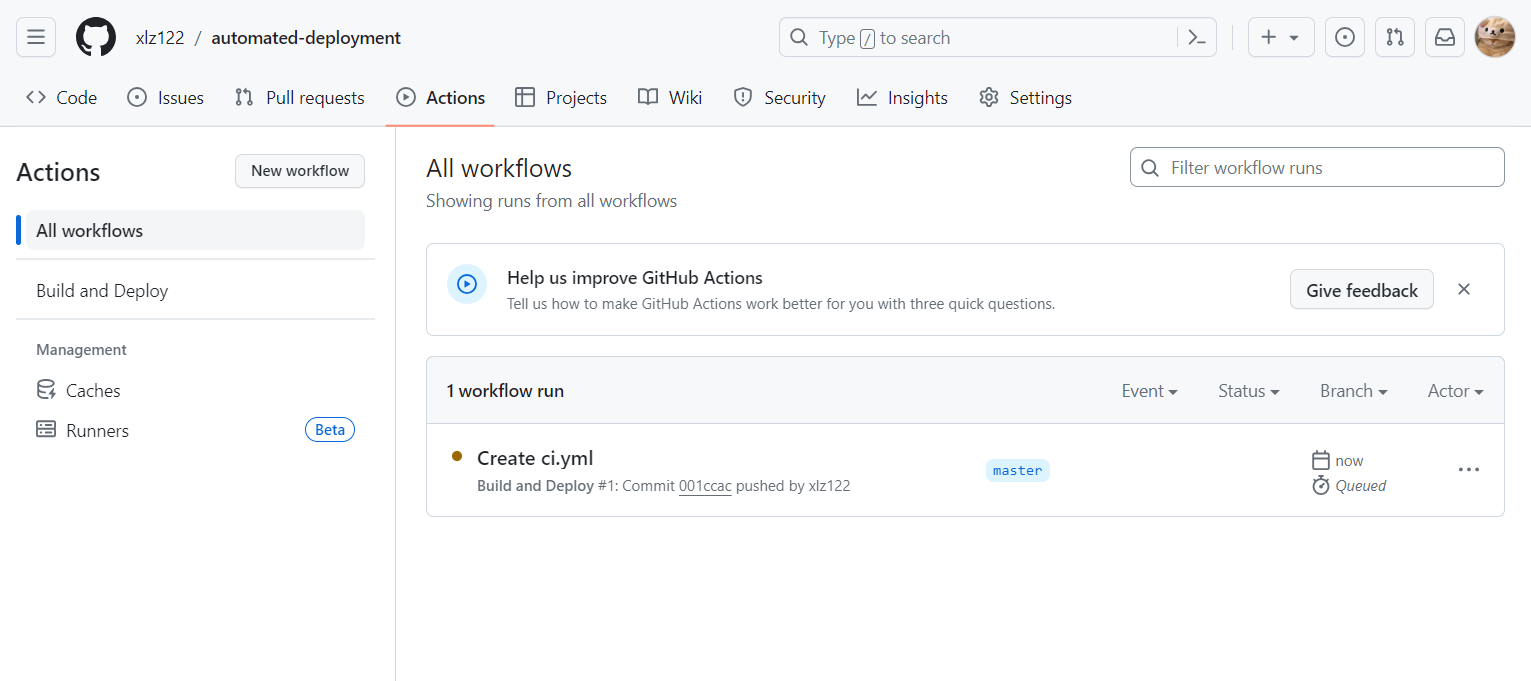
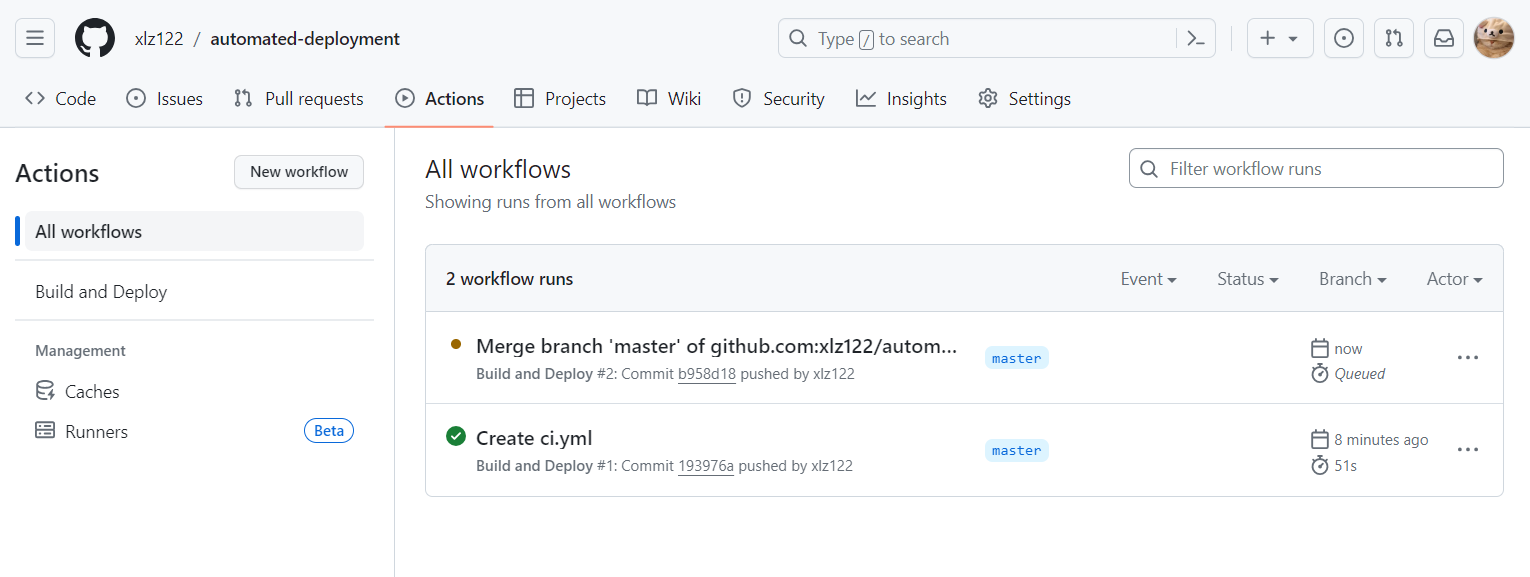
4.查看 Actions 工作流
点击 Actions 进入工作流页面


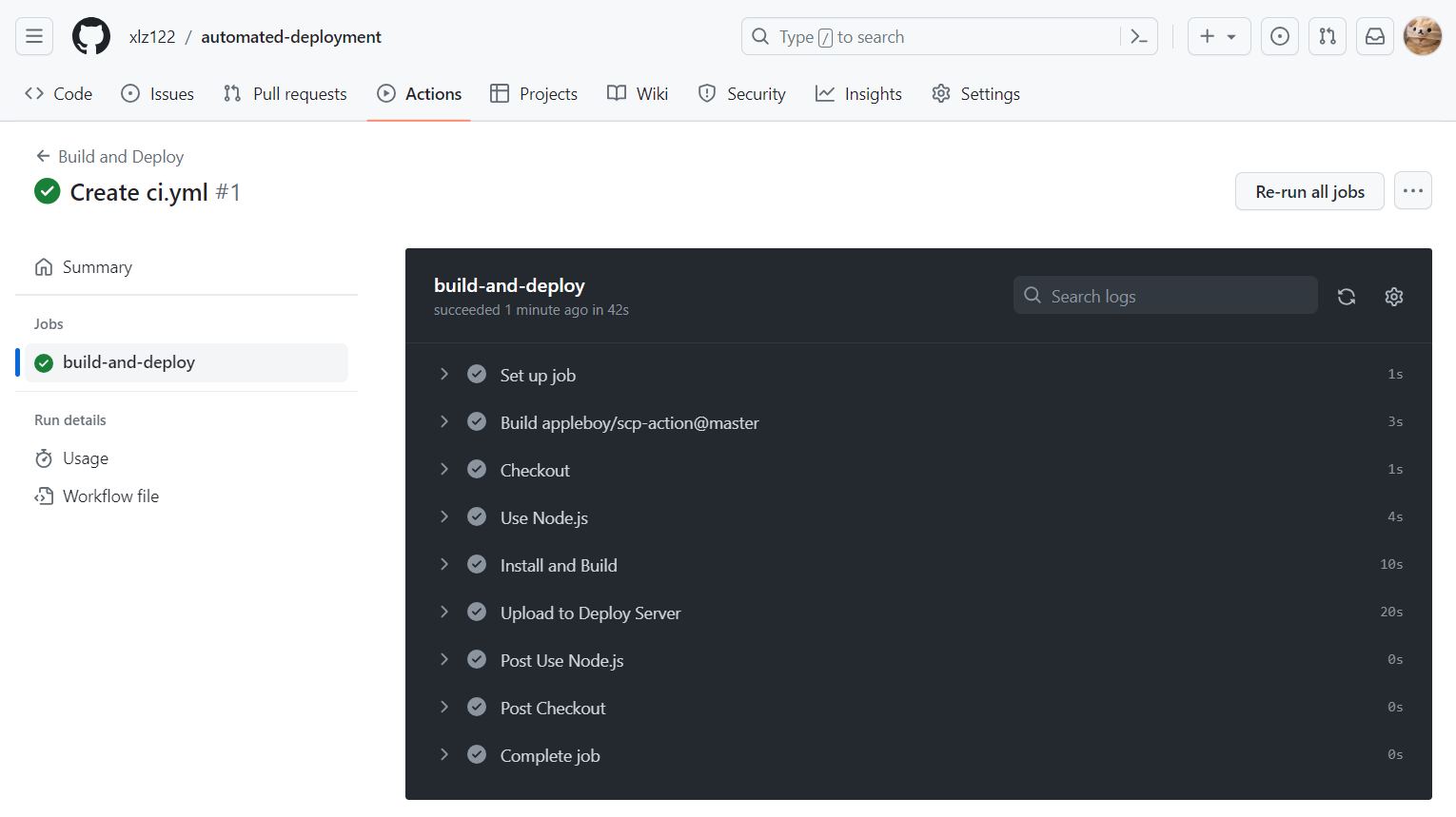
点击 Create ci.yml,可查看各个步骤的执行情况

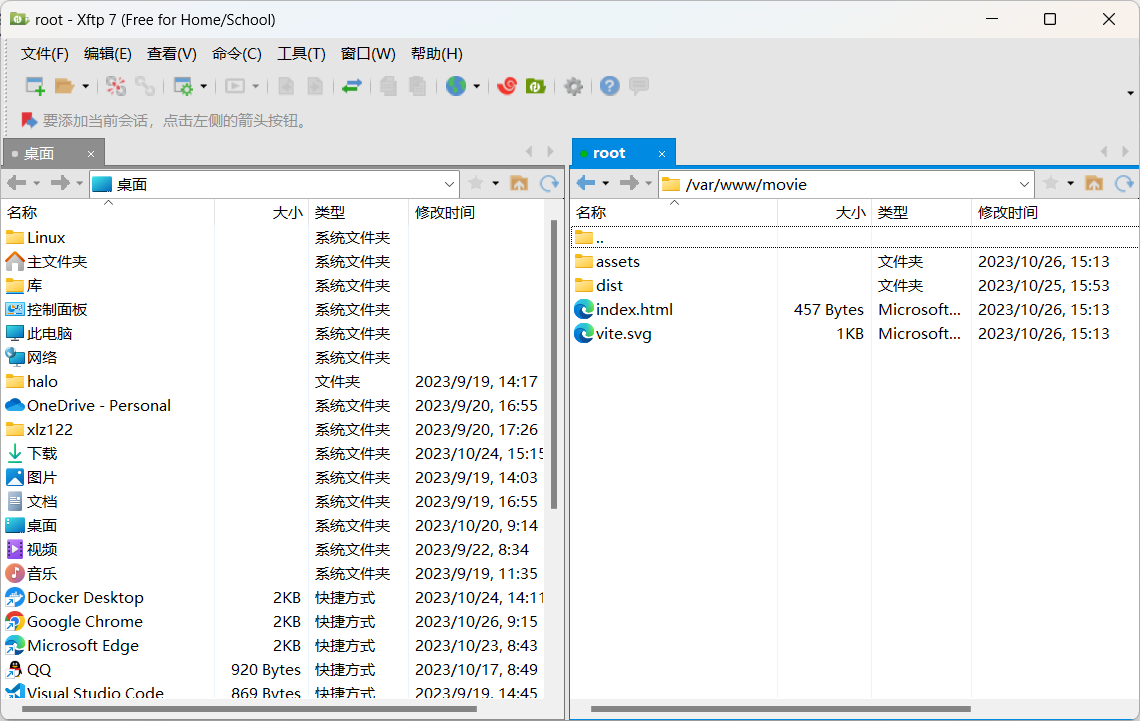
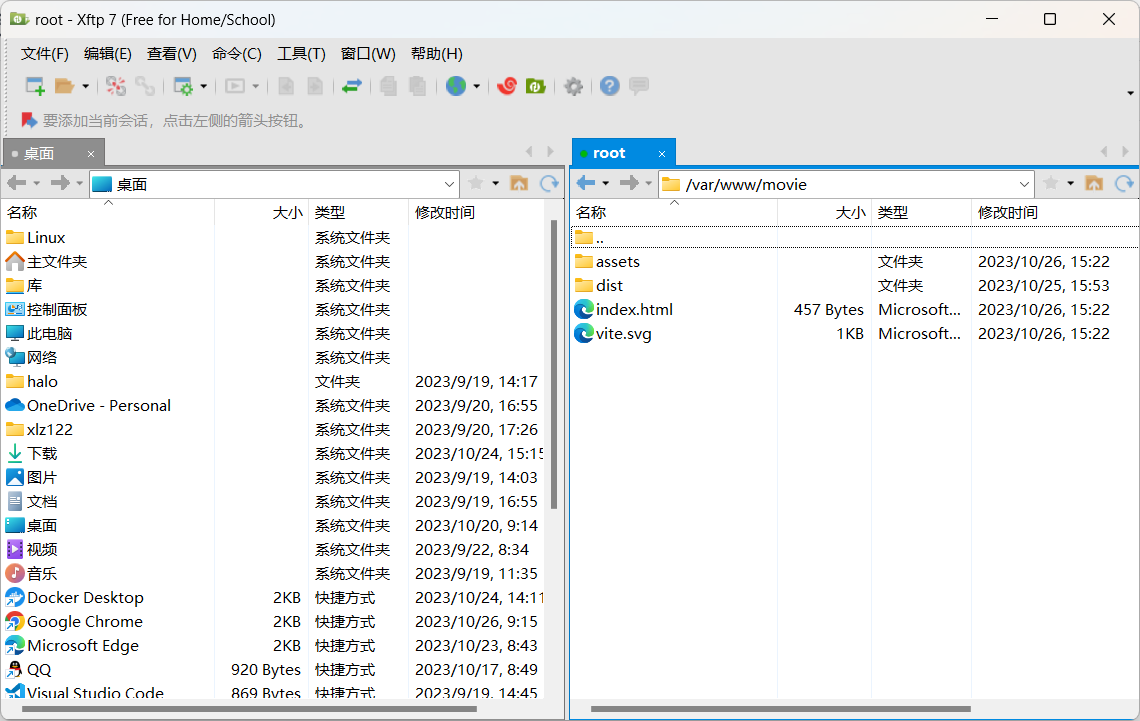
5.查看服务器文件
成功推送到指定的服务器文件夹

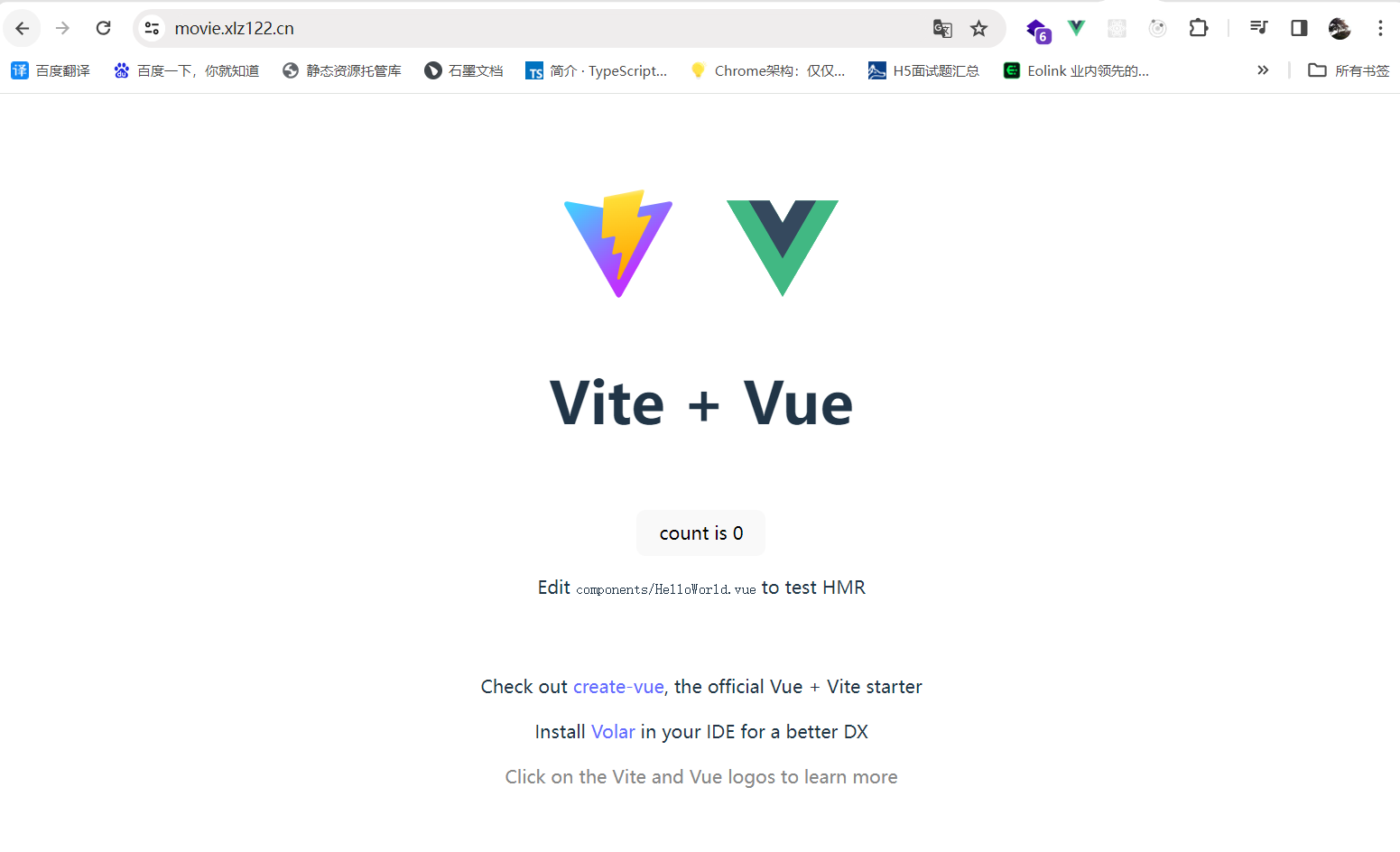
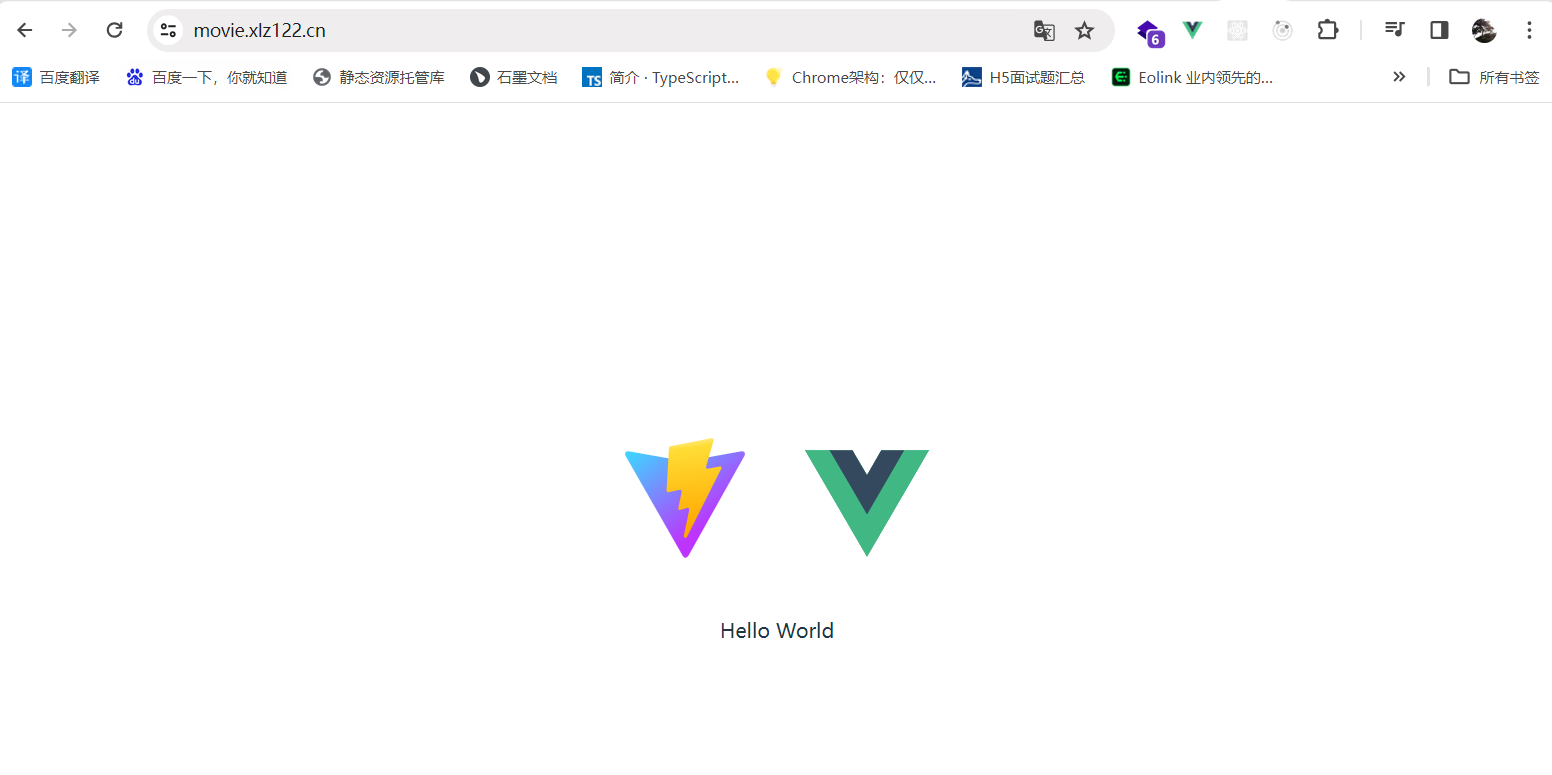
访问页面

6.自动化部署
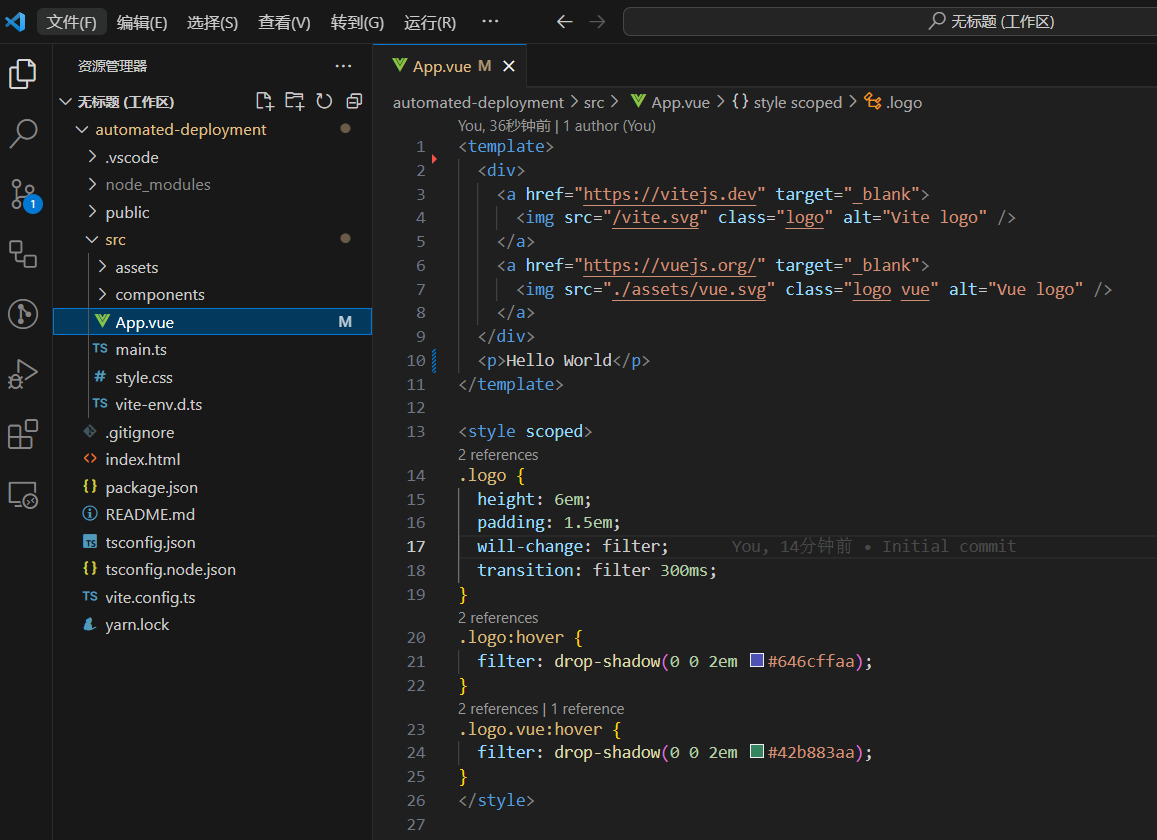
更新一些内容,并提交代码

等待工作流运行完成

服务器上文件更新成功

再次访问页面,页面自动更新了


评论区