前言
基于:操作系统 CentOs 7.6
工具:Xshell7、Xftp7
服务器基础环境:
node
所需服务器基础环境,请自行百度了解、安装。
1.安装依赖
安装gcc、gcc-c++
yum install gcc gcc-c++ -y安装pcre、pcre-devel
yum install pcre pcre-devel -y安装zlib、zlib-devel
yum install zlib zlib-devel -y安装openssl、openssl-devel
yum install openssl openssl-devel -y
2.下载及解压
在 /usr/local 路径下,创建 nginx文件夹并进入
cd /usr/localmkdir nginx && cd ./nginx
下载压缩包
wget http://nginx.org/download/nginx-1.19.10.tar.gz说明
nginx 版本可以自定义,后续步骤对应修改即可

解压
tar -zxvf nginx-1.19.10.tar.gz

3.配置编译及安装
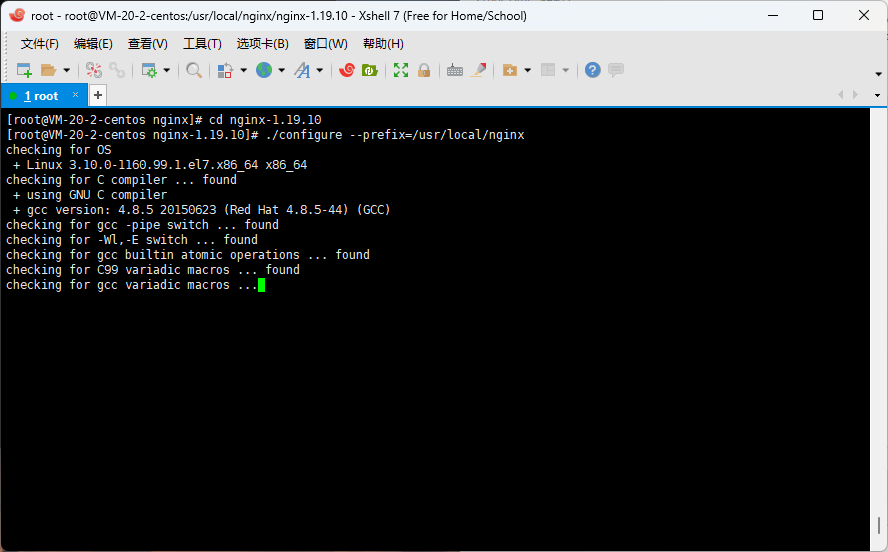
进入 nginx-1.19.10 路径
cd nginx-1.19.10./configure --prefix=/usr/local/nginx--prefix:指定 nginx 的安装路径,默认安装在 /usr/local/bin

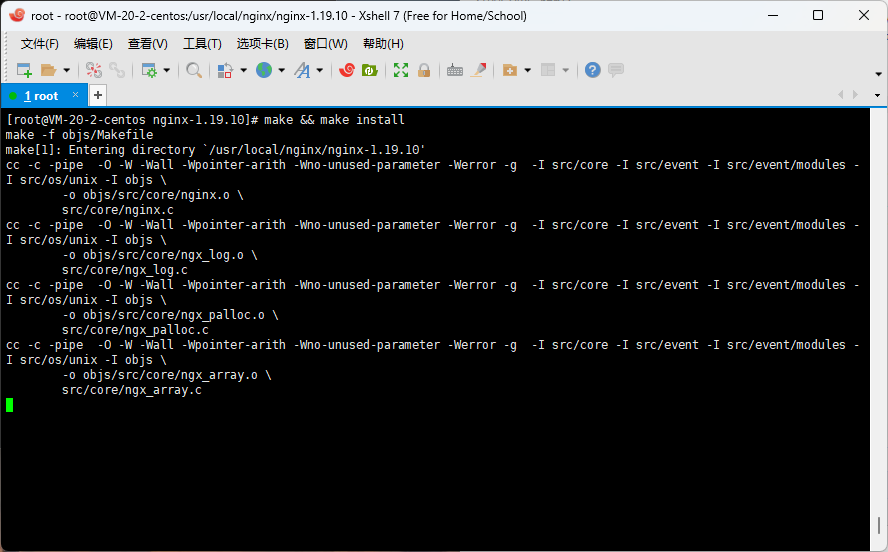
编译、安装
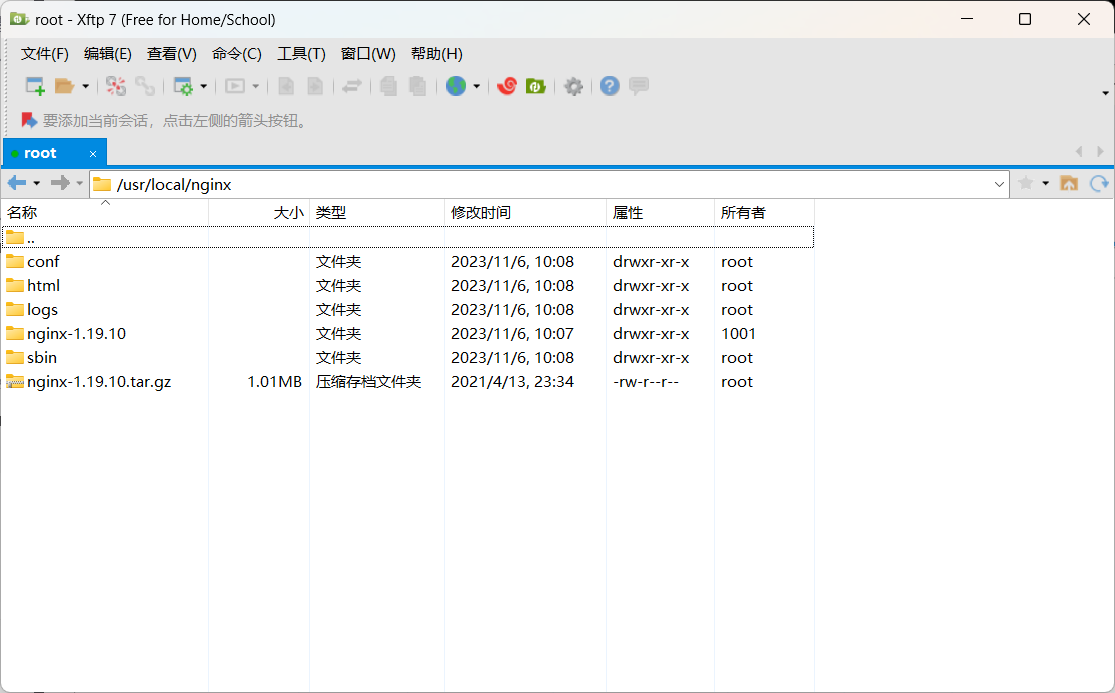
make && make install说明
如果提示 -bash: make: command not found,执行 yum install make -y 即可


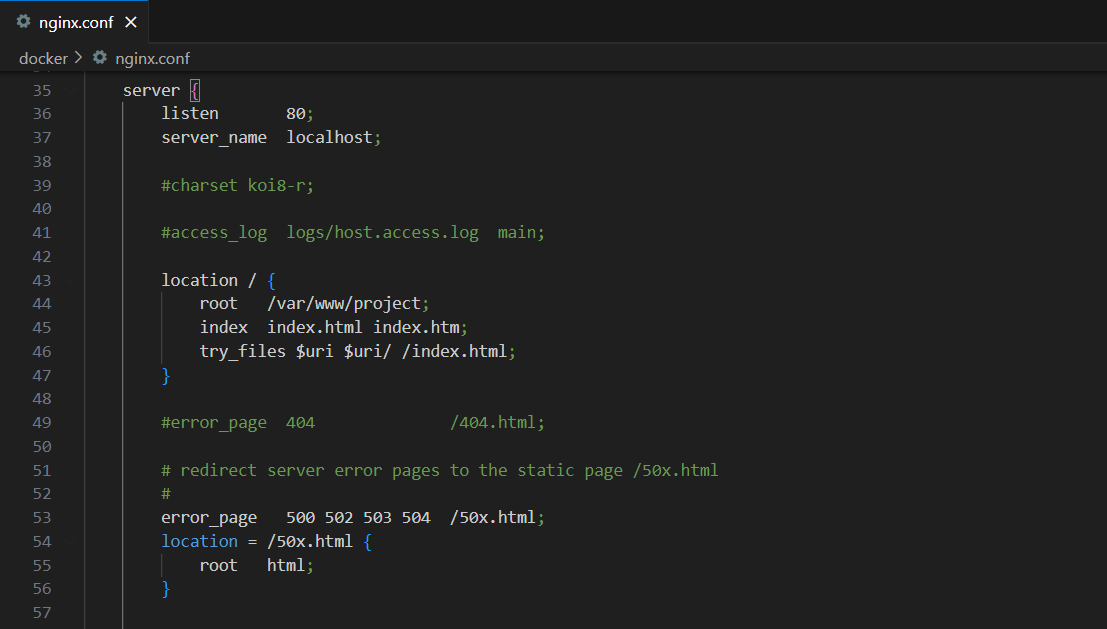
4.配置 nginx.conf 文件
配置文件在 /usr/local/nginx/conf 目录下,拉到本地编辑,改完之后上传覆盖
server {
listen 80;
server_name localhost;
location / {
root /var/www/project;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}说明
listen:服务器端口,如果不是80端口,需配置安全组
server_name:域名,没有通过公网IP访问即可
location - root:前端项目存放路径

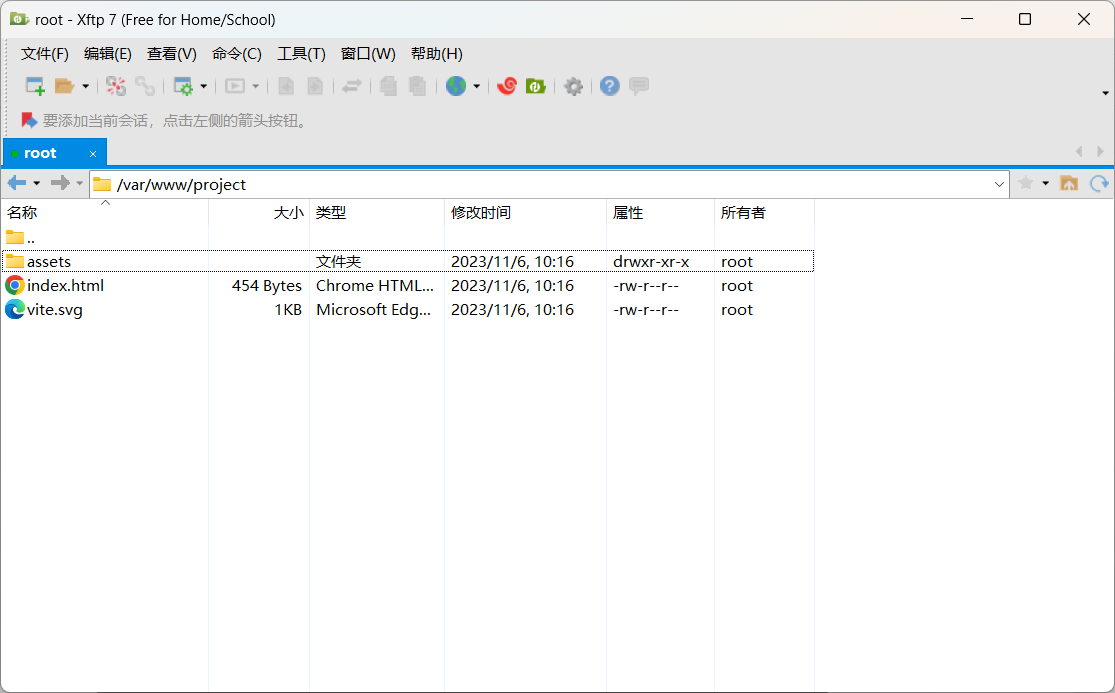
5.上传前端项目
根据 nginx.conf 配置,将项目上传到指定目录

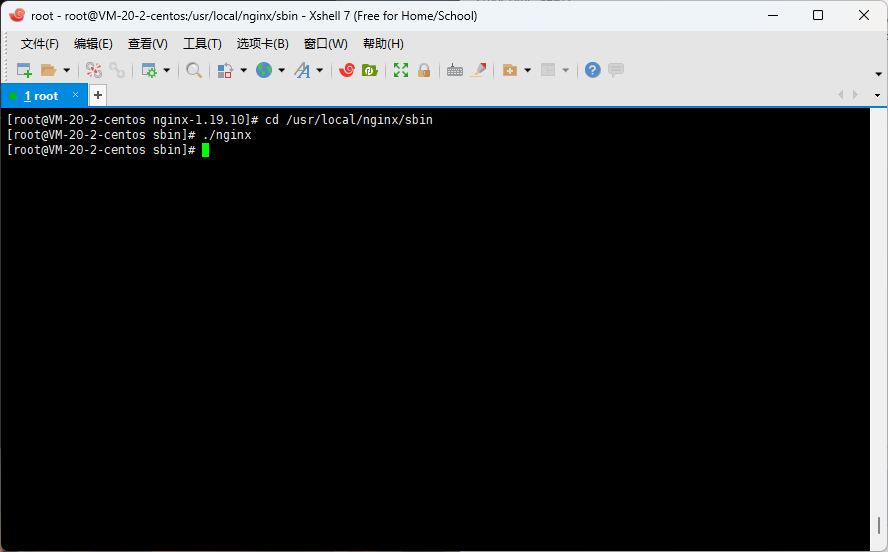
6.启动 nginx
cd /usr/local/nginx/sbin./nginx
其他常用命令
关闭
./nginx -s stop重启
./nginx -s reload7.效果图


评论区