前言
本文基于:
"next": "^15.3.2"
"sass": "^1.87.0"
1.安装依赖
yarn add sass --dev2.新建 global.scss 文件
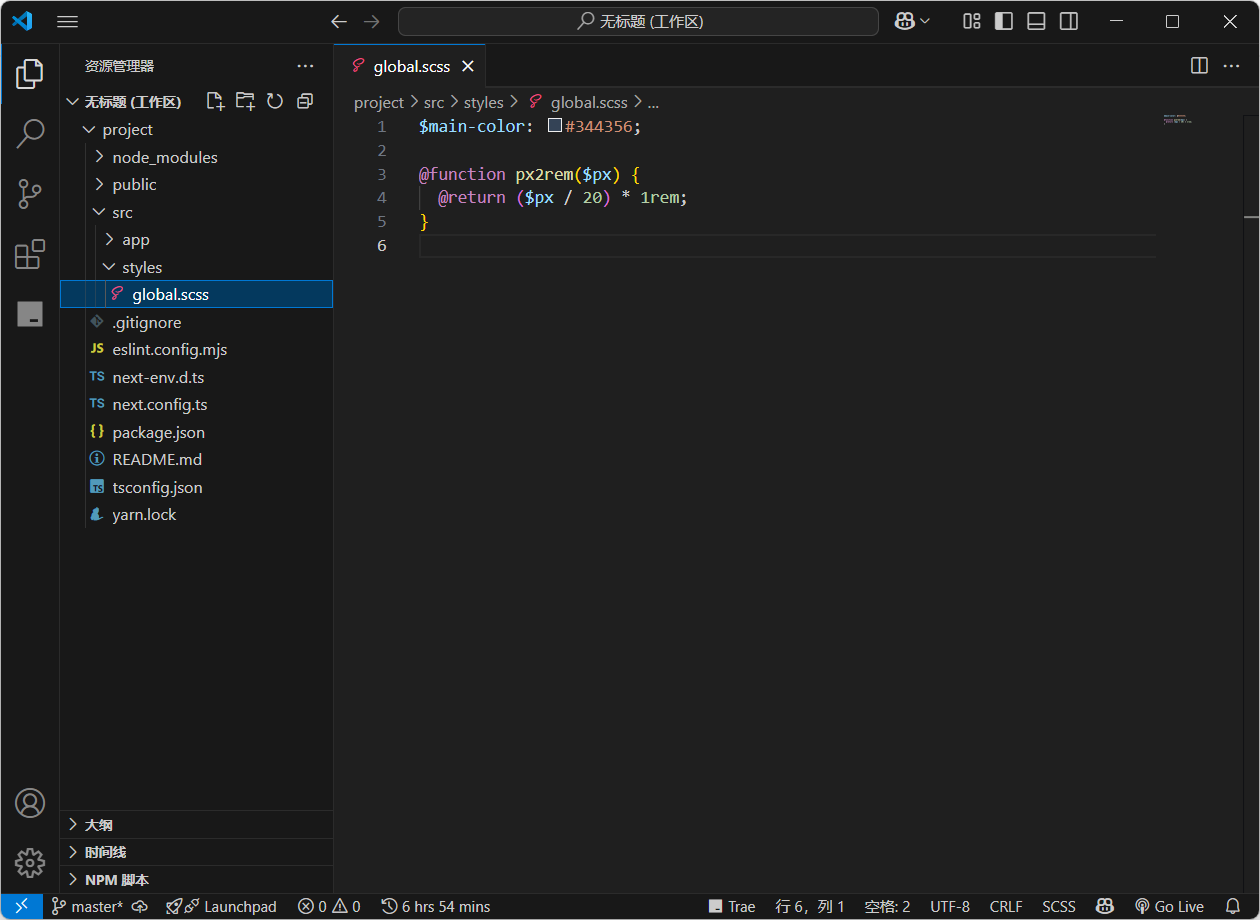
在 /src/styles 目录下,新建 global.scss 文件并添加如下变量、函数
$main-color: #344356;
@function px2rem($px) {
@return ($px / 20) * 1rem;
}
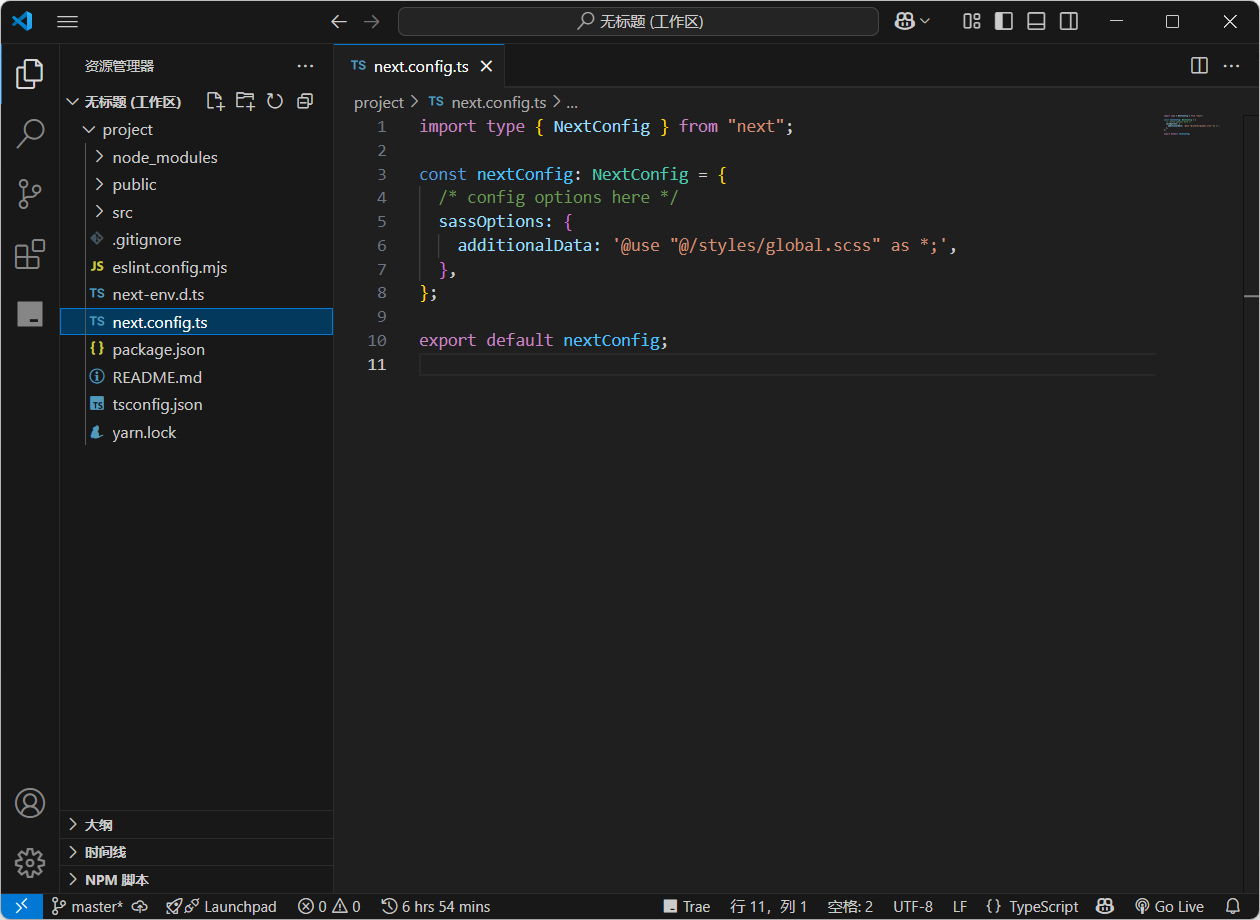
3.配置 next.config.ts 文件
sassOptions: {
additionalData: '@use "@/styles/global.scss" as *;'
}
4.组件使用
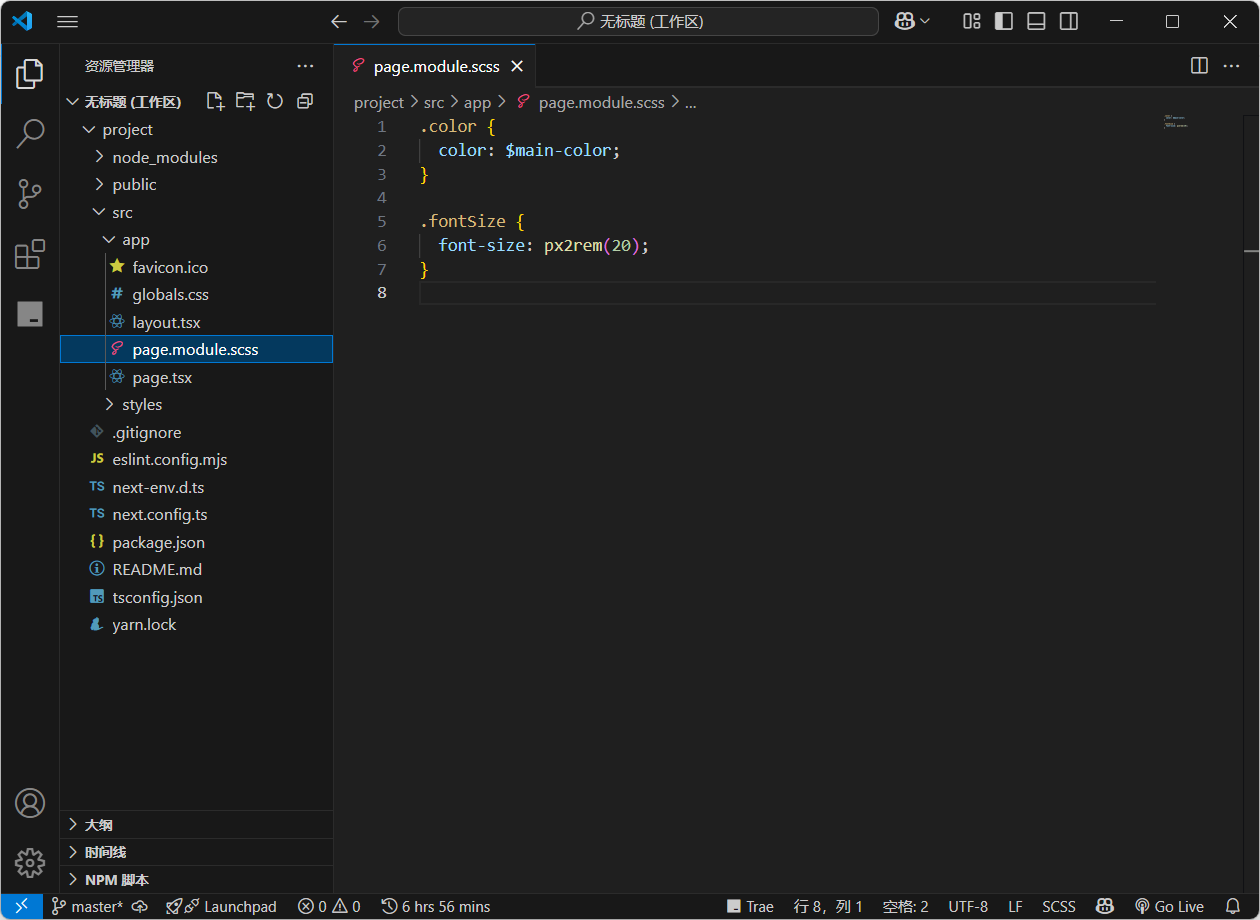
将 page.module.css 重命名为 page.module.scss,并添加如下样式
.color {
color: $main-color;
}
.fontSize {
font-size: px2rem(20);
}
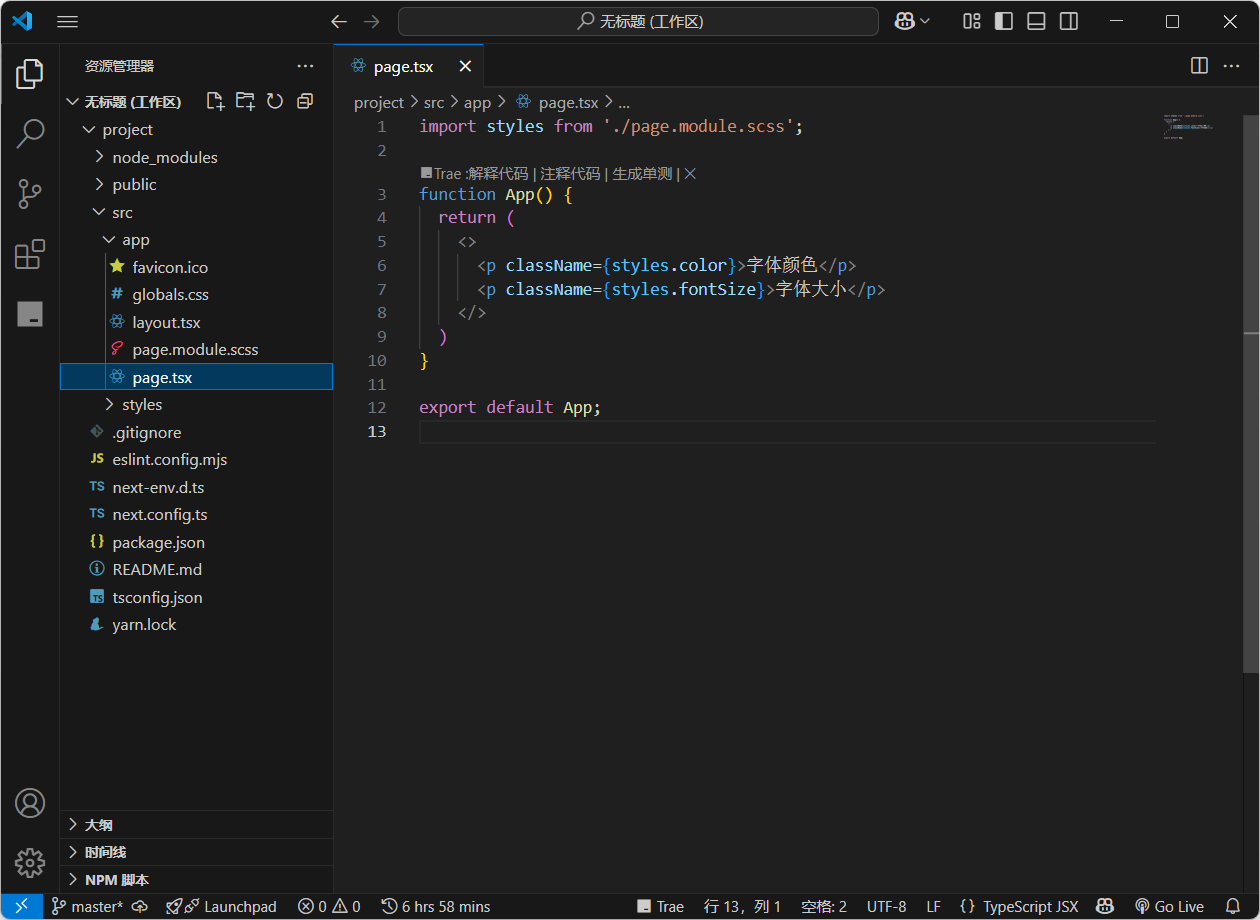
修改 page.tsx 文件
import styles from './page.module.scss';
function App() {
return (
<>
<p className={styles.color}>字体颜色</p>
<p className={styles.fontSize}>字体大小</p>
</>
)
}
export default App;
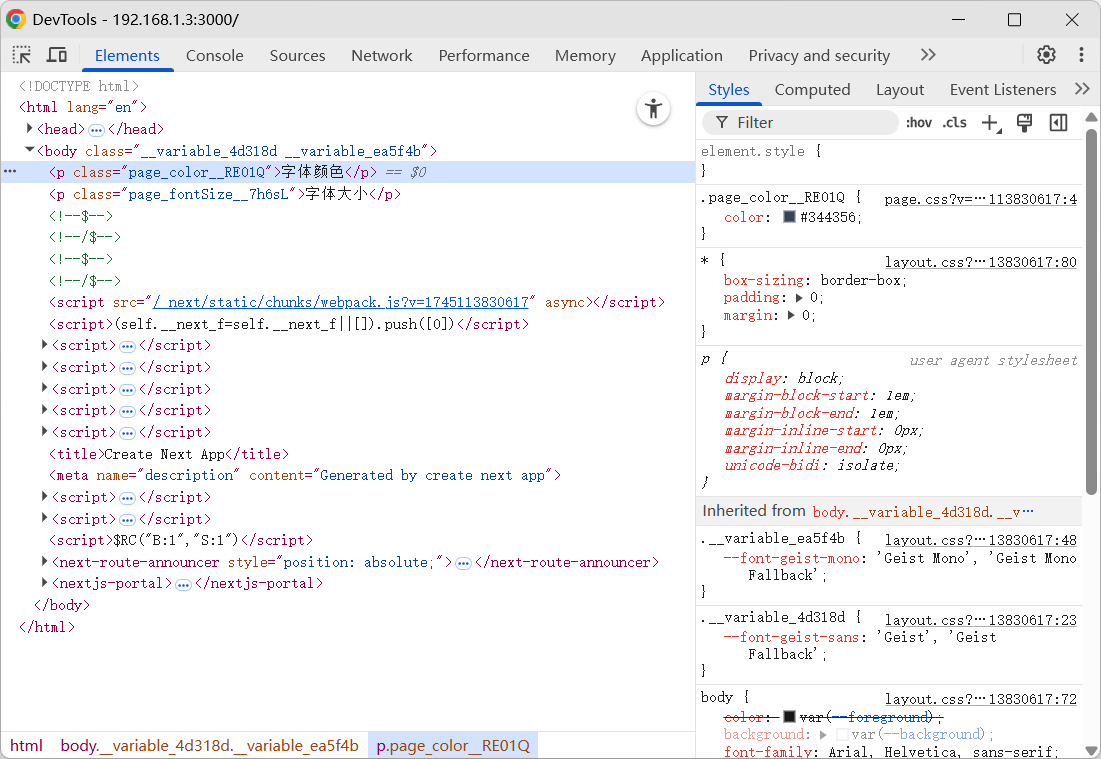
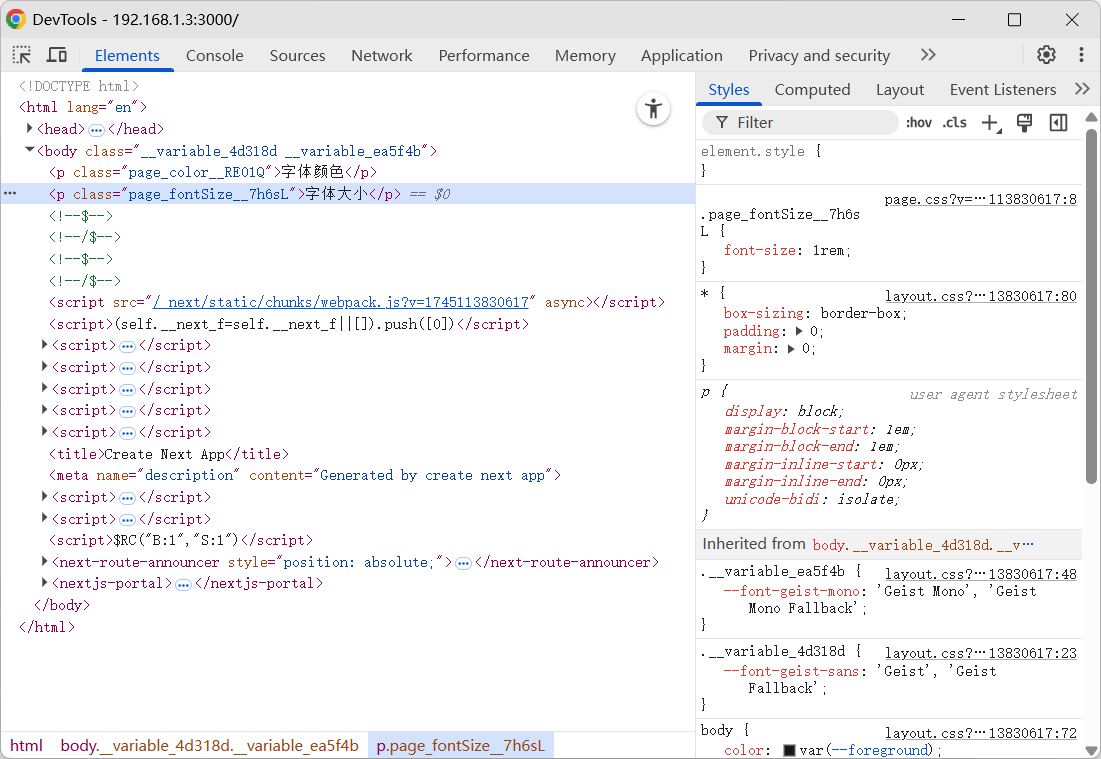
5.效果图



评论区