前言
本文基于:"vite": "^6.2.0"
1.安装依赖
安装 eslint 及相关插件
yarn add eslint @eslint/js globals --dev安装 prettier 及相关插件
yarn add prettier eslint-plugin-prettier --dev安装 vue 单文件组件解析器、代码规范检查规则
yarn add vue-eslint-parser eslint-plugin-vue --dev安装 typescript 解析器
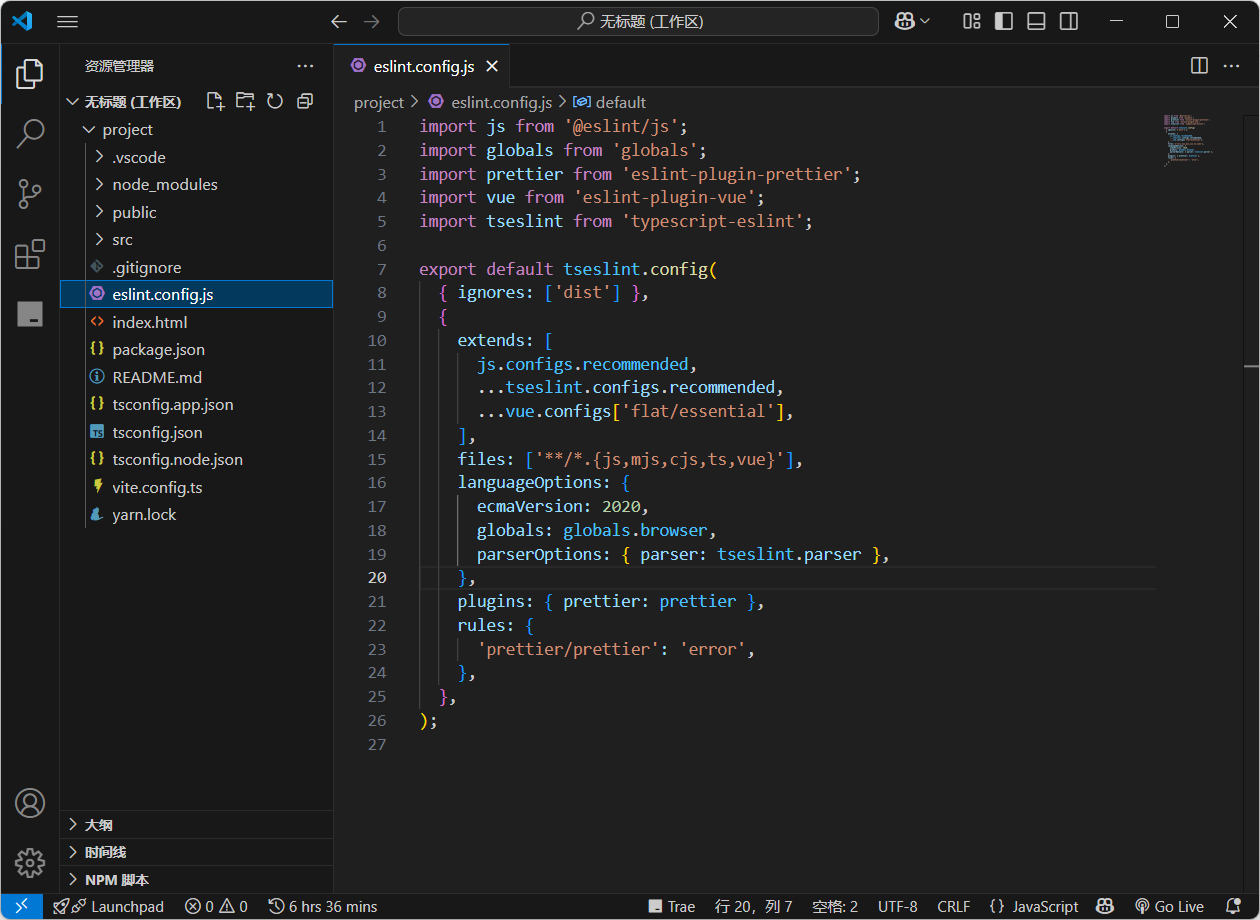
yarn add typescript-eslint --dev2.根目录新建 eslint.config.js
import js from '@eslint/js';
import globals from 'globals';
import prettier from 'eslint-plugin-prettier';
import vue from 'eslint-plugin-vue';
import tseslint from 'typescript-eslint';
export default tseslint.config(
{ ignores: ['dist'] },
{
extends: [
js.configs.recommended,
...tseslint.configs.recommended,
...vue.configs['flat/essential'],
],
files: ['**/*.{js,mjs,cjs,ts,vue}'],
languageOptions: {
ecmaVersion: 2020,
globals: globals.browser,
parserOptions: { parser: tseslint.parser },
},
plugins: { prettier: prettier },
rules: {
'prettier/prettier': 'error',
},
},
);
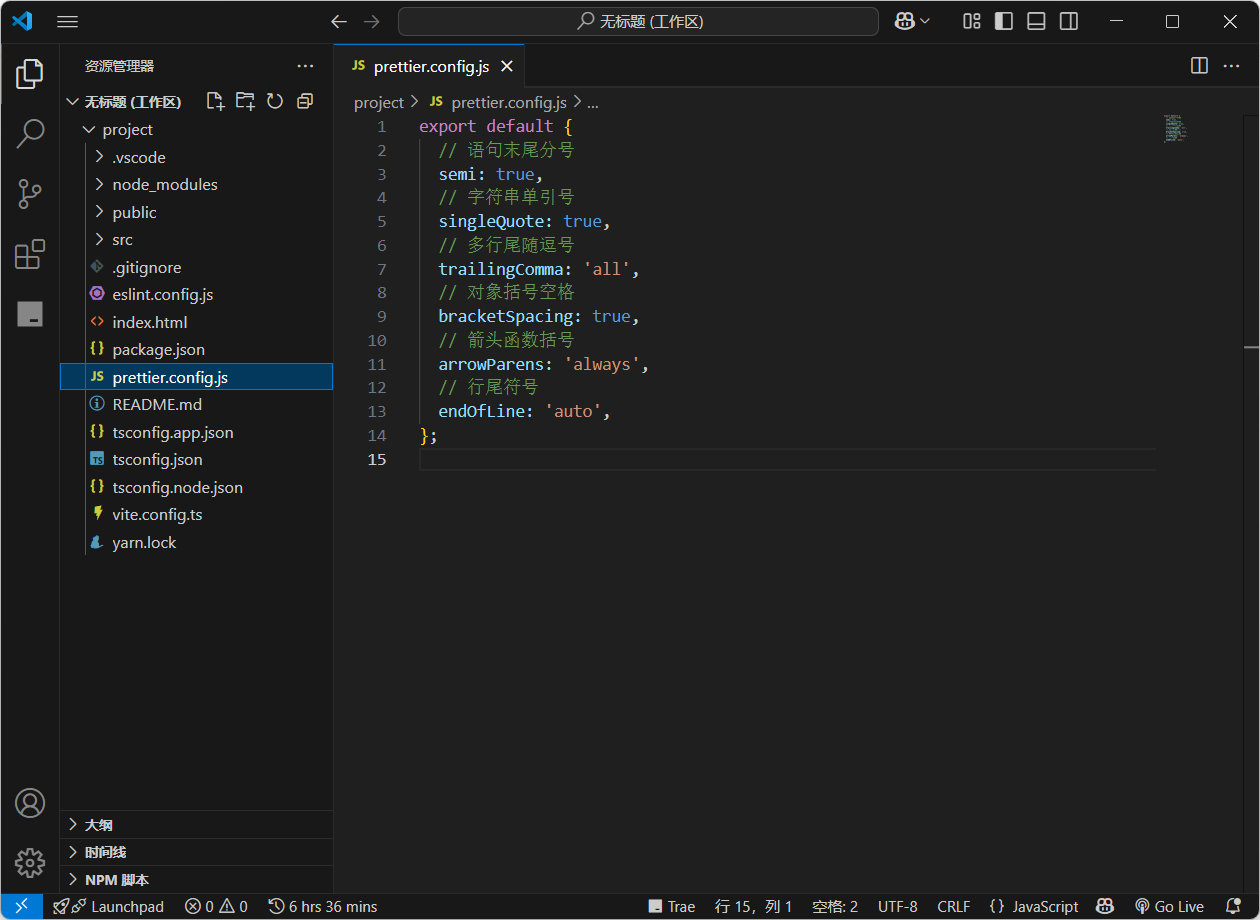
3.根目录新建 prettier.config.js
export default {
// 语句末尾分号
semi: true,
// 字符串单引号
singleQuote: true,
// 多行尾随逗号
trailingComma: 'all',
// 对象括号空格
bracketSpacing: true,
// 箭头函数括号
arrowParens: 'always',
// 行尾符号
endOfLine: 'auto',
};
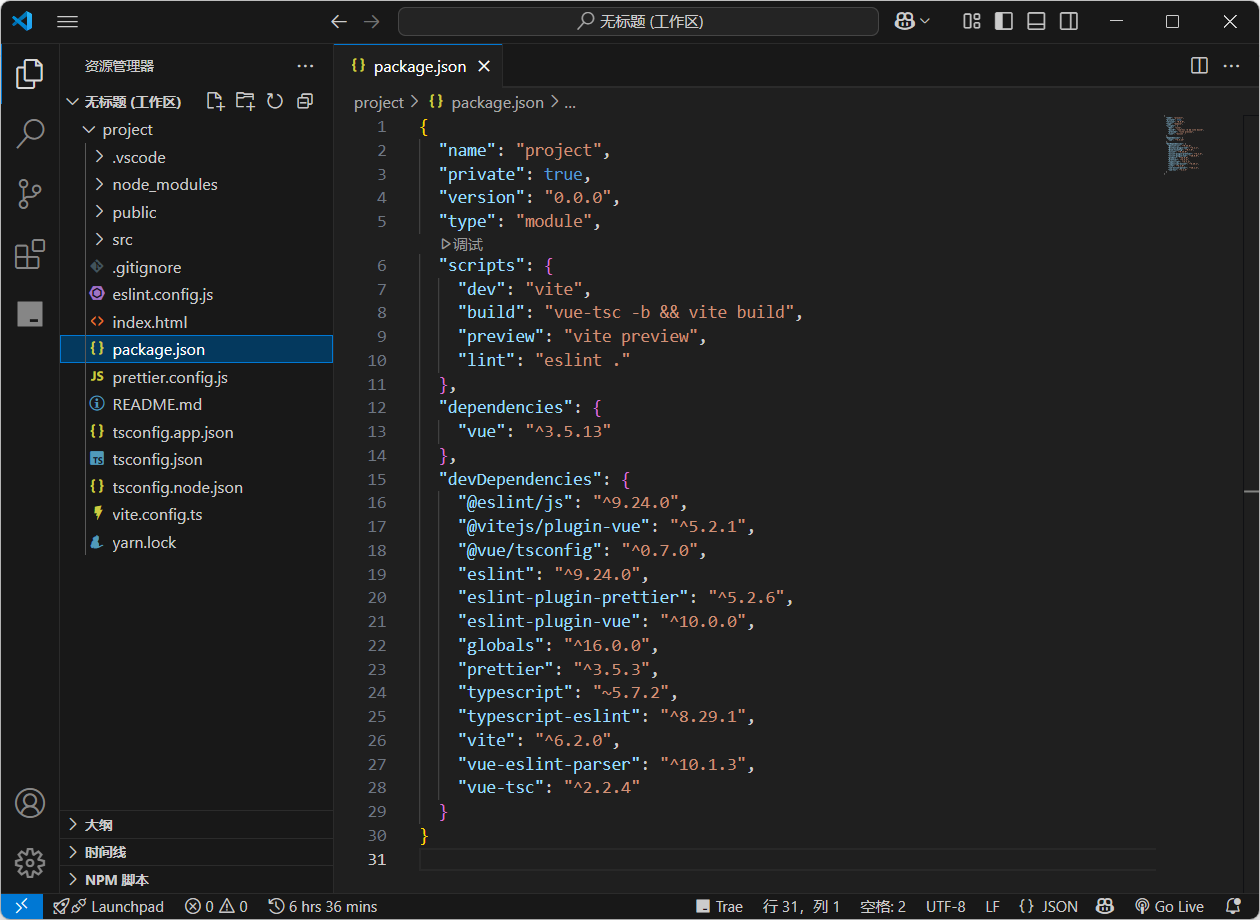
4.配置 package.json 的 scripts 字段
"scripts": {
...
"lint": "eslint ."
}
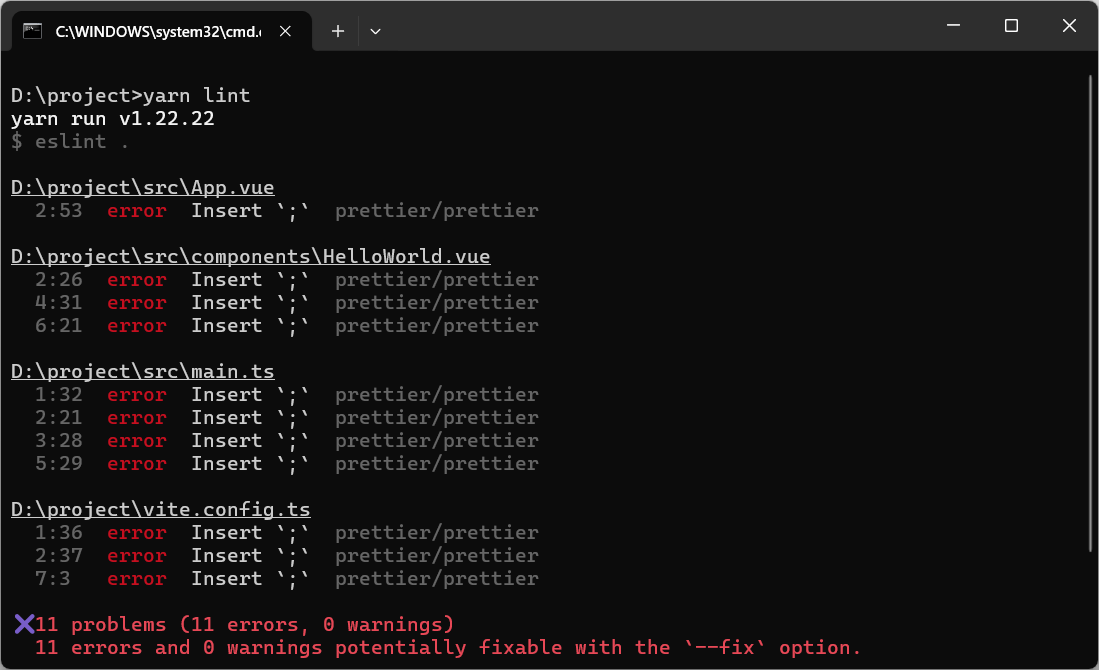
5.测试是否可用
yarn lint

评论区