1.安装 husky
yarn add husky --dev2.配置 package.json 的 scripts 字段
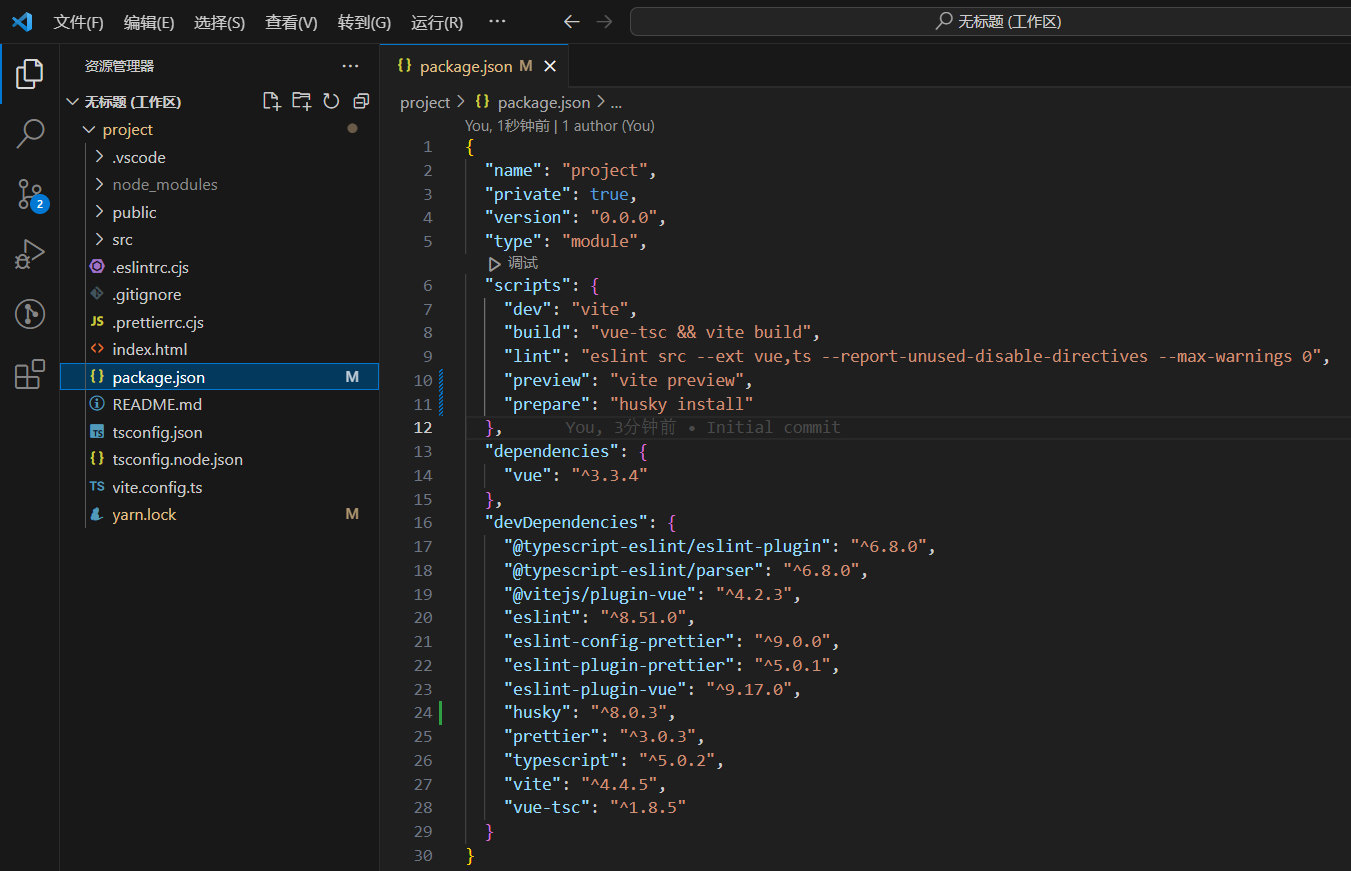
"scripts": {
...
"prepare": "husky install"
}
3.生成 .husky 文件夹
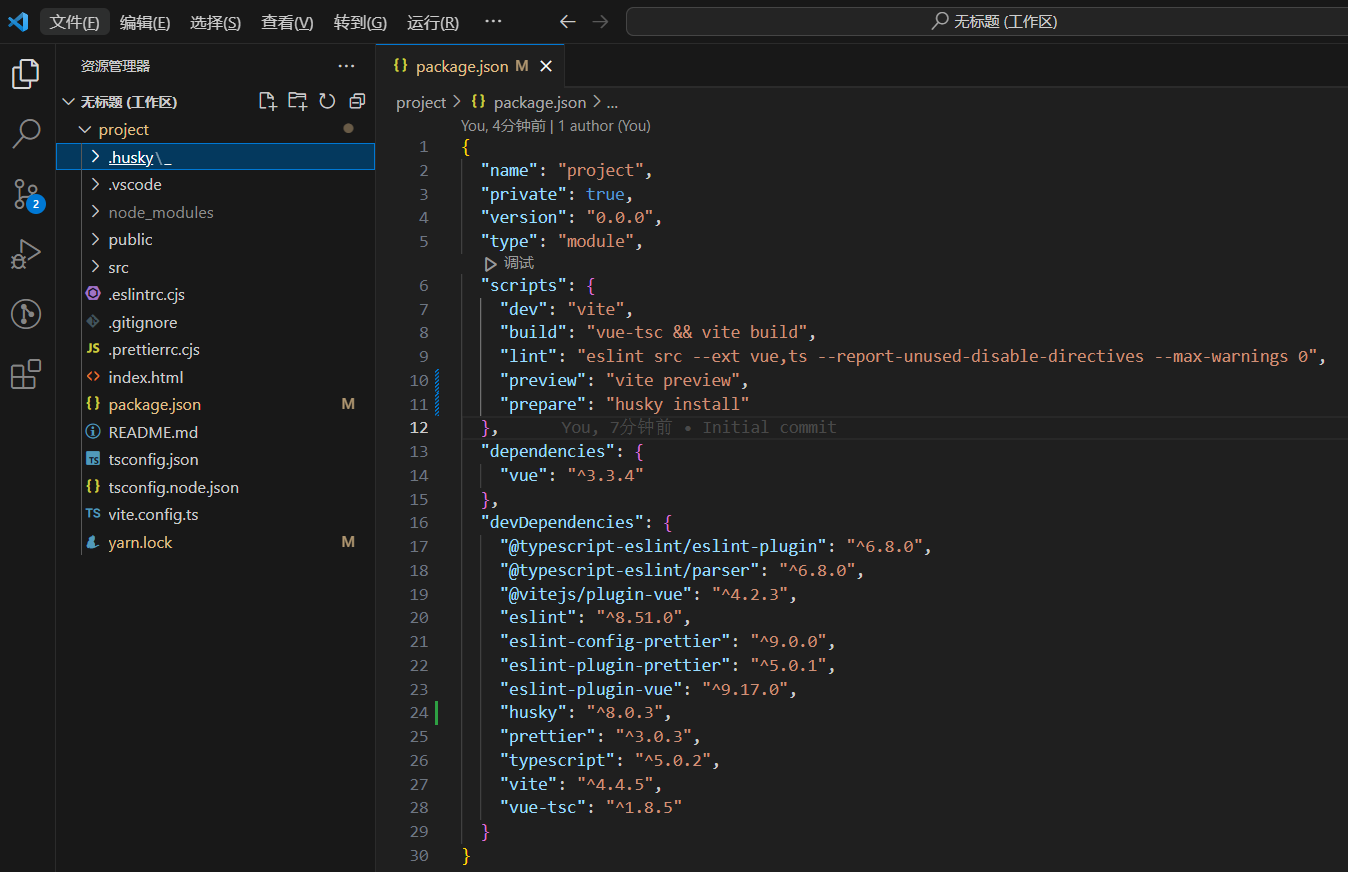
yarn prepare项目根目录将会生成一个 .husky 文件夹

4.生成 pre-commit 文件
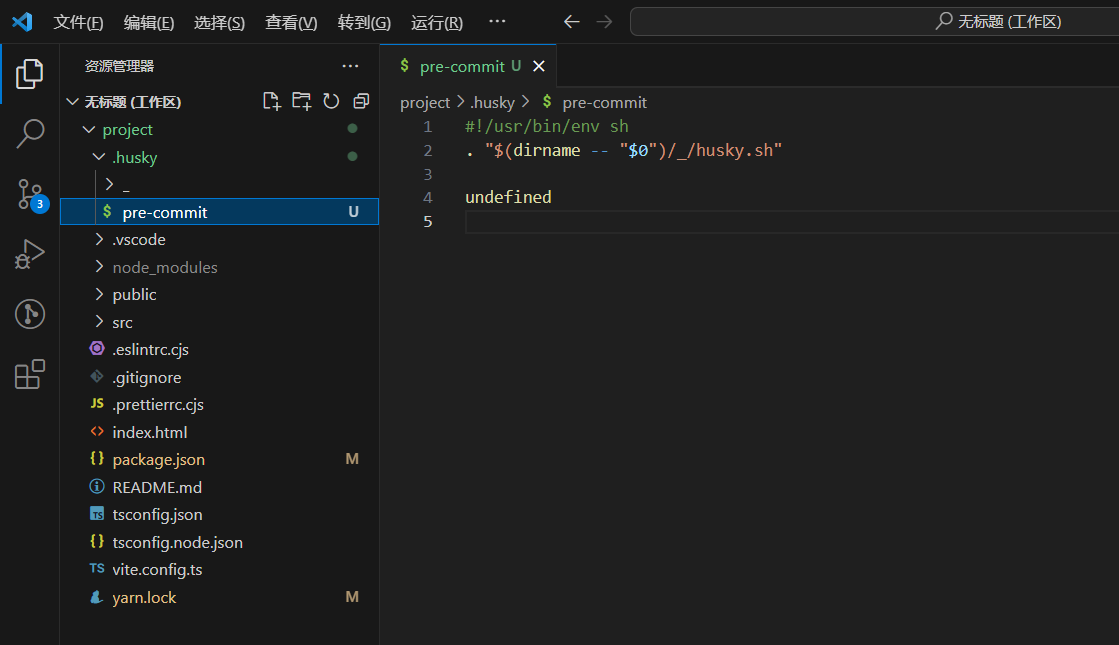
yarn husky add .husky/pre-commit
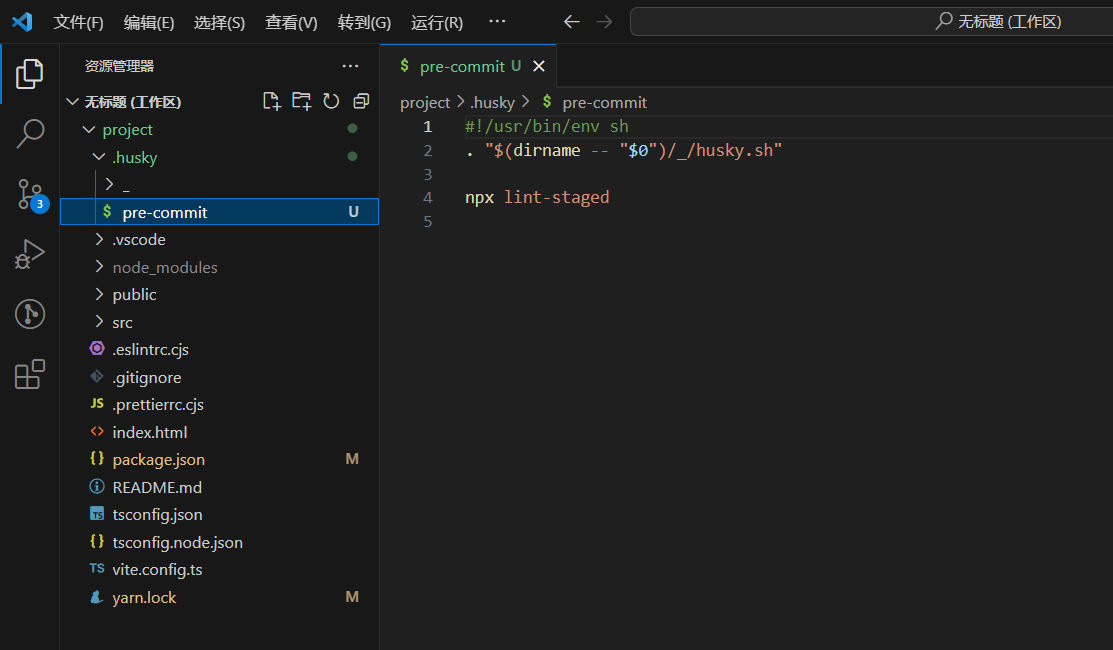
5.配置 pre-commit 文件
npx lint-staged
6.安装 lint-staged
lint-staged 是文件过滤器,它只会校验等待提交的文件
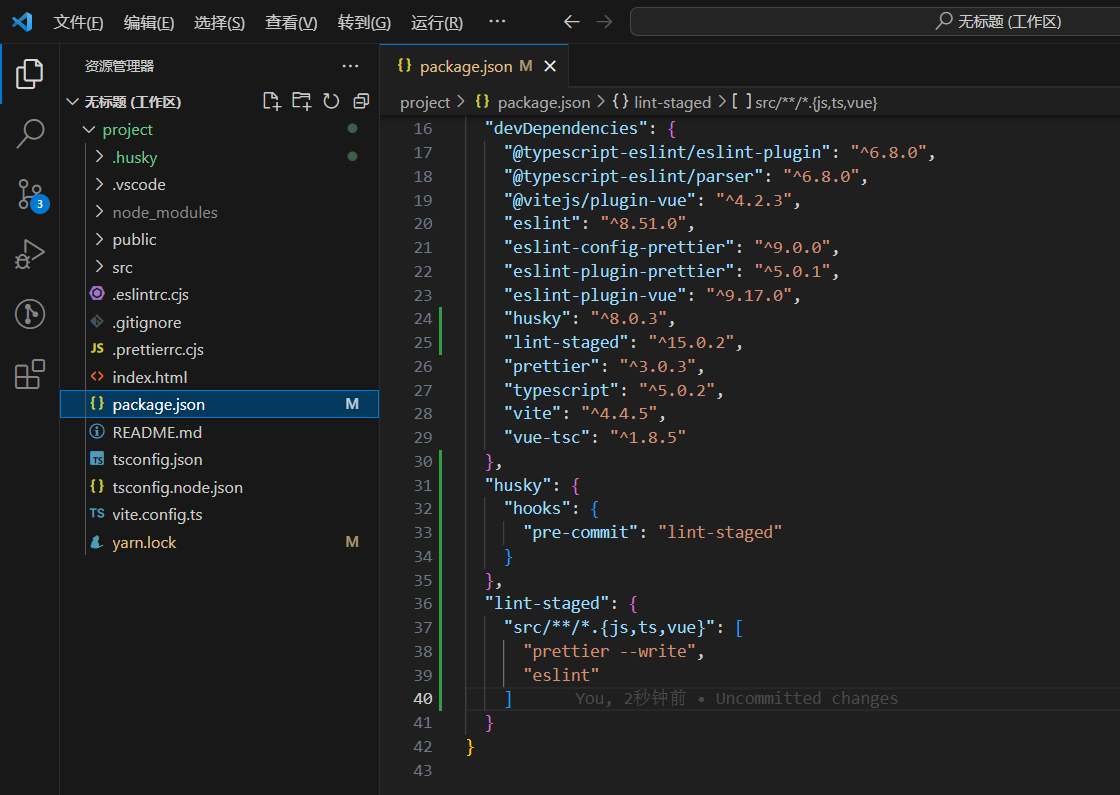
yarn add lint-staged --dev7.配置 package.json
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"src/**/*.{js,ts,vue}": [
"prettier --write",
"eslint"
]
}
8.测试配置
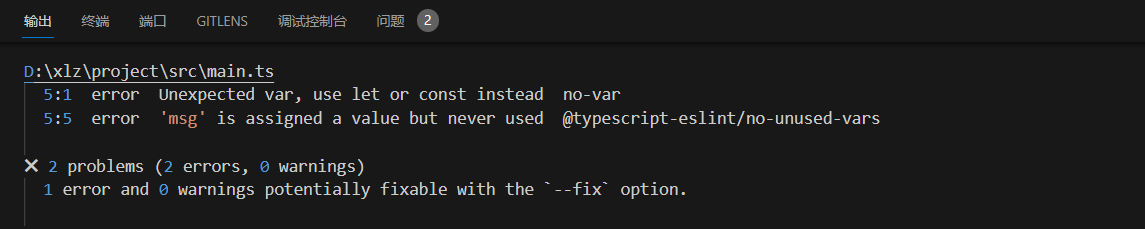
增加一行无法通过 eslint 检测的代码,提交时报错拦截

打开 GIT 日志,查看详细的报错信息


评论区