前言
生成 CHANGELOG.md 需要符合 git commit 提交规范,规范配置请查看另一篇文章 Vue 代码提交github前commit message校验规范
1.安装依赖
yarn add conventional-changelog conventional-changelog-cli --dev2.配置 package.json 的 scripts 字段
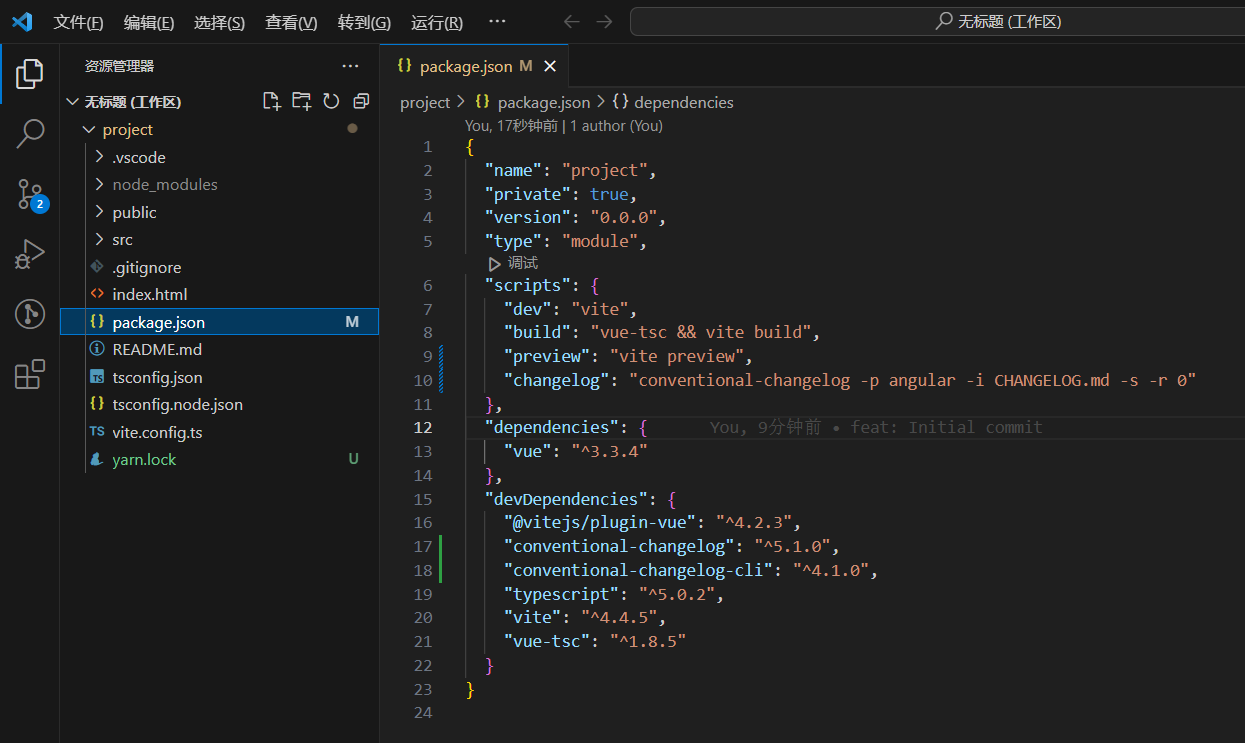
"scripts": {
...
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0"
}说明
-p angular:指定使用的 commit message 标准
-i CHANGELOG.md:指定输出的文件名称
-s:指定读写同一文件
-r 0:指定增量更新,不会覆盖以前的更新

3.自定义 CHANGELOG.md 配置
1.根目录新建 .changelog.config.js
请参考官方配置项: writerOpts.js
2.修改 changelog 配置项
"scripts": {
...
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0 -n ./.changelog.config.js"
}-n ./.changelog.config.js: 自定义配置文件
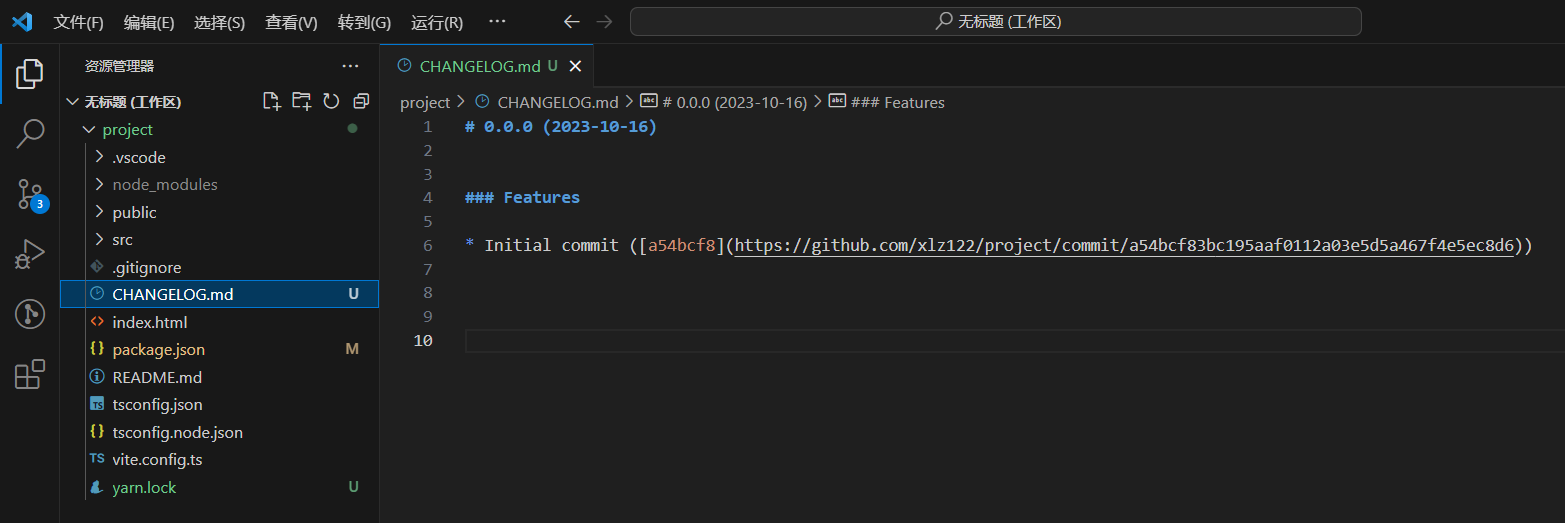
3.生成 CHANGELOG.md
yarn changelog

评论区