前言
本文基于:"vite": "^5.0.8"
1.安装依赖
安装 eslint
yarn add eslint --dev安装 eslint-plugin-vue
yarn add eslint-plugin-vue --dev主要用于检查 Vue 文件语法
安装 prettier 及相关插件
yarn add prettier eslint-config-prettier eslint-plugin-prettier --dev安装 typescript 解析器、规则补充
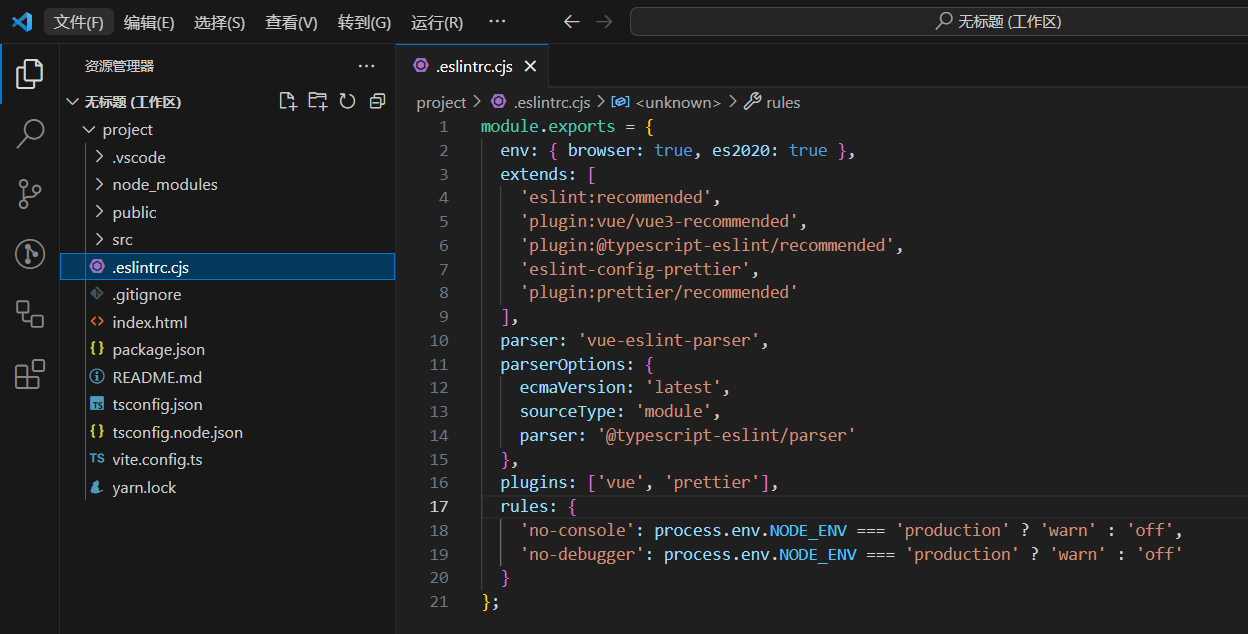
yarn add @typescript-eslint/parser @typescript-eslint/eslint-plugin --dev2.根目录创建 .eslintrc.cjs
module.exports = {
env: { browser: true, es2020: true },
extends: [
'eslint:recommended',
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'eslint-config-prettier',
'plugin:prettier/recommended'
],
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser'
},
plugins: ['vue', 'prettier'],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
};
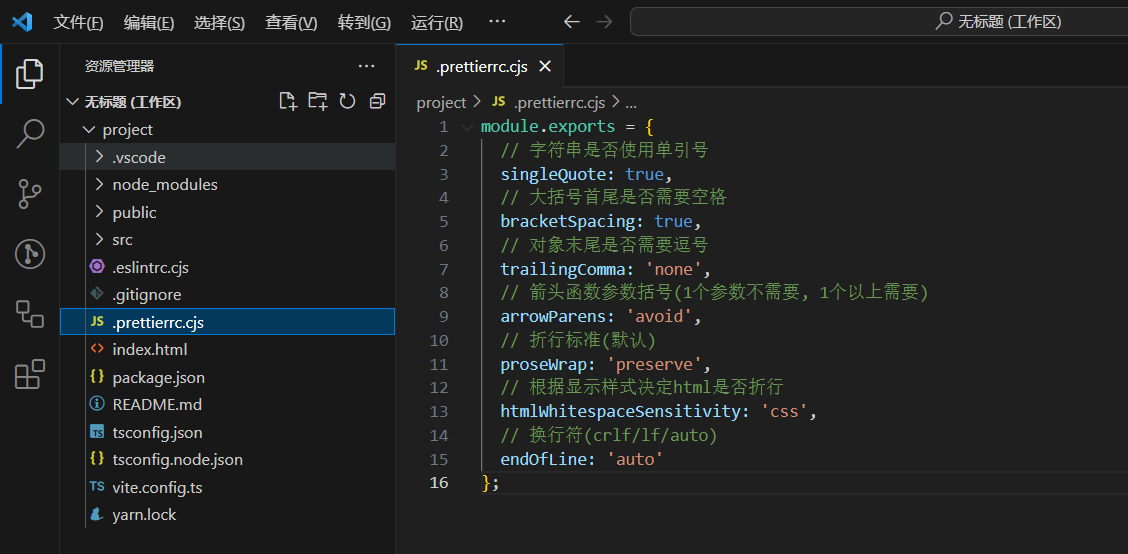
3.根目录创建 .prettierrc.cjs
module.exports = {
// 字符串是否使用单引号
singleQuote: true,
// 大括号首尾是否需要空格
bracketSpacing: true,
// 对象末尾是否需要逗号
trailingComma: 'none',
// 箭头函数参数括号(1个参数不需要, 1个以上需要)
arrowParens: 'avoid',
// 折行标准(默认)
proseWrap: 'preserve',
// 根据显示样式决定html是否折行
htmlWhitespaceSensitivity: 'css',
// 换行符(crlf/lf/auto)
endOfLine: 'auto'
};
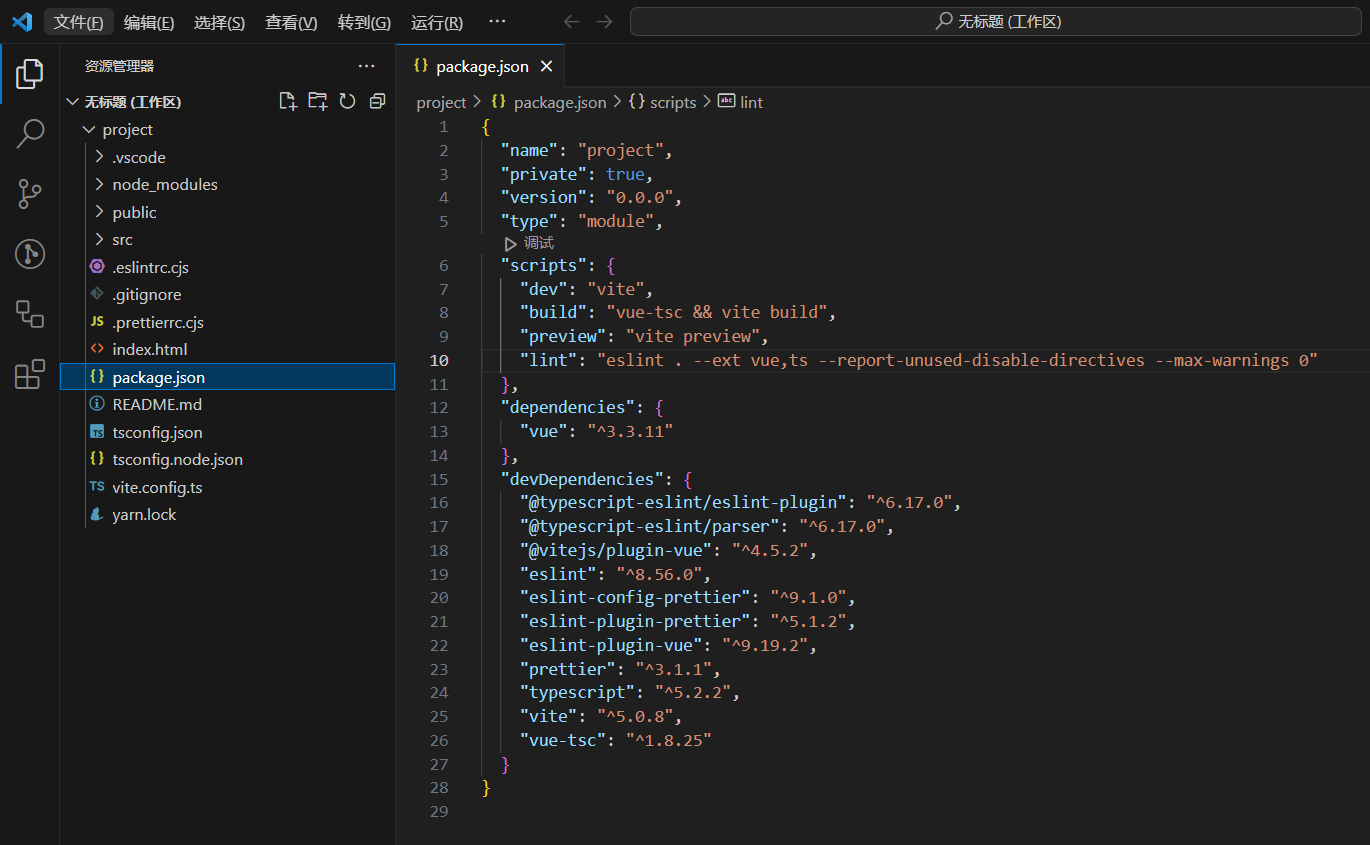
4.配置 package.json 的 scripts 字段
"scripts": {
...
"lint": "eslint . --ext vue,ts --report-unused-disable-directives --max-warnings 0"
}
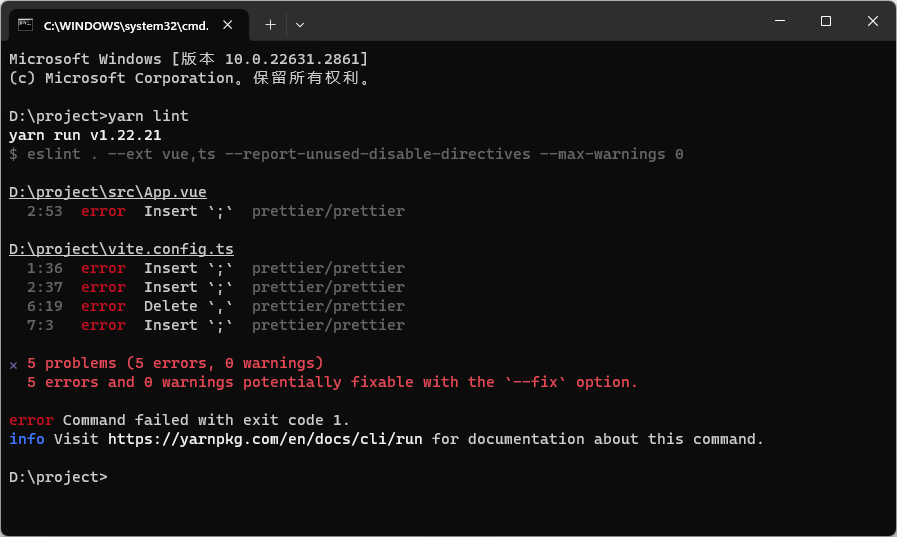
5.测试配置
yarn lint

评论区